HTML DOM Input FileUpload disabled 属性
HTML DOM FileUpload disabled 属性返回并修改 HTML 中 FileUpload 输入类型的 disabled 属性的值。
语法
以下为语法 −
1. 返回 disabled
object.disabled
2. 设置 disabled
object.disabled = true|false;
示例
让我们看一个 HTML FileUpload disabled 属性示例 −
<!DOCTYPE html>
<html>
<head>
<style>
body{
background-color:#397367;
color:#fff;
padding:10px;
}
p{
font-size:1.2rem;
}
input{
width:200px;
border:none;
margin:10px 0;
}
.btn{
display:block;
margin:10px 0;
background-color:#22223B;
color:#fff;
border:none;
height:30px;
border-radius:50px;
font-weight:bold;
padding:0.5rem 1rem;
cursor:pointer;
outline:none;
}
</style>
</head>
<body>
<h1>FileUpload disabled Property Example</h1>
<p>Are you able to choose file?</p>
<input type="file">
<button onclick="enableDis()" class='btn'>Enable/Disable Choose File</button>
<script>
function enableDis() {
var chooseFileBtn = document.querySelector("input");
if(chooseFileBtn.disabled === true){
chooseFileBtn.disabled = false;
} else {
chooseFileBtn.disabled = true;
}
}
</script>
</body>
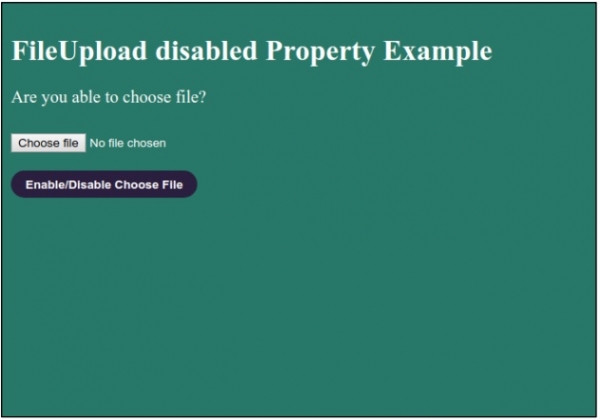
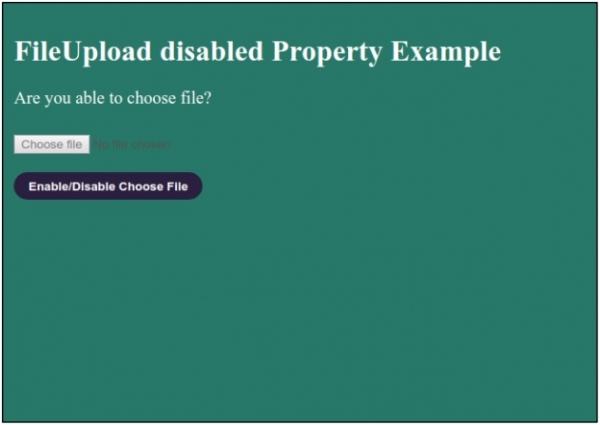
</html>将产生以下输出 −
输出

单击“启用/禁用选择文件”按钮以启用/禁用 Fileupload 输入类型。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP