HTML DOM 输入框禁用属性
HTML DOM 输入框禁用属性会设置/返回是否启用或禁用输入框。
语法
以下是语法 −
- 返回布尔值 − true/false
inputCheckboxObject.disabled
- 将禁用设置为布尔值
inputCheckboxObject.disabled = booleanValue
布尔值
这里,“布尔值”可以为下列值 −
| 布尔值 | 细节 |
|---|---|
| true | 定义checkbox被禁用。 |
| false | 定义checkbox未被禁用,同时也是默认值。 |
示例
我们来看一个输入框禁用属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Student Details</title>
</head>
<body>
<form>
<div>
<input id="fullname" placeholder="eg: John Doe" type="text" name="fullname">
</div>
<div>
Biology: <input class="category" type="checkbox" value="Biology" name="subject" disabled>
Mathematics: <input class="category" type="checkbox" value="Mathematics" name="subject" disabled>
Physics: <input class="category" type="checkbox" value="Physics" name="subject" disabled>
Psychology: <input class="category" type="checkbox" value="Psychology" name="subject" disabled>
</div>
</form>
<button onclick="enableCheckboxes()">Enable Subjects</button>
<script>
function enableCheckboxes(){
var enableCheckboxes = document.getElementsByClassName("category");
for (var i = 0; i < enableCheckboxes.length; i++) {
enableCheckboxes[i].disabled = false;
}
}
</script>
</body>
</html>输出
将产生以下输出 −
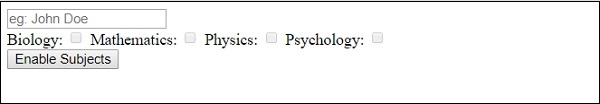
在点击‘启用科目’按钮前 −

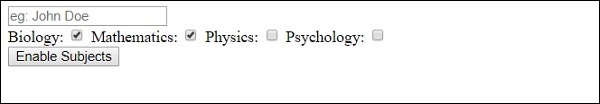
在点击‘启用科目’按钮后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP