HTML DOM 输入提交禁用属性
HTML DOM 输入提交禁用属性用于设置或返回是否禁用提交按钮。它使用布尔值,其中 true 表示应禁用提交按钮, false 表示相反。默认情况下,“禁用”属性被设置为 false。但是,禁用的元素默认情况下为灰色,并且不可点击。
语法
以下是语法 -
设置禁用属性 -
submitObject.autofocus = true|false
此处,true=禁用提交按钮,false=不禁用提交按钮。默认情况下,这是 false。
示例
我们来看一个输入提交禁用属性的示例 -
<!DOCTYPE html>
<html>
<body>
<h1>Input submit disabled Property</h1>
<form action=”/Sample_page.php” style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id=“Loc”> <br><br>
<input type="submit" id="SUBMIT1">
</form>
<p>Disable the above reset button by clicking on the DISABLE button</p>
<button type="button" onclick="disableSubmit()">DISABLE</button>
<p id="Sample"></p>
<script>
function disableSubmit() {
document.getElementById("SUBMIT1").disabled=true;
document.getElementById("Sample").innerHTML = "The submit button is now disabled" ;
}
</script>
</body>
</html>输出
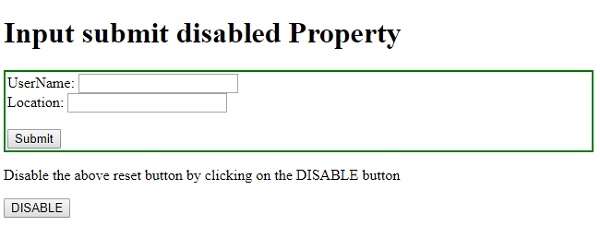
这将产生以下输出 -

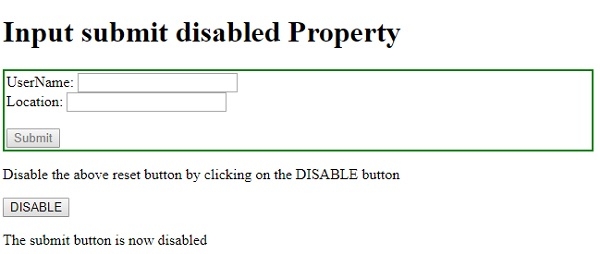
单击 DISABLE 按钮后 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP