HTML DOM Input Submit 的 value 属性
与输入元素的 type="submit" 和 value 属性关联的 HTML DOM Input submit 的 value 属性。可用来返回提交按钮的 value 属性值或对其进行设置。改变 submit 按钮的 value 属性会更改按钮上的显示文本,而默认情况下该文本是 Submit。
语法
以下是它的语法 −
设置 value 属性 −
submitObject.value = text;
在此处,text 用于指定在提交按钮上显示的文本。
范例
我们来看一个 input submit value 属性的范例 −
<!DOCTYPE html>
<html>
<body>
<h1>Input submit Value property</h1>
<form style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id="Loc"> <br><br>
<input type="submit" id="SUBMIT1">
</form>
<p>Change the above element value by clicking the below button</p>
<button onclick="changeValue()">CHANGE</button>
<p id="Sample"></p>
<script>
function changeValue() {
document.getElementById("SUBMIT1").value="Form_Submit";
document.getElementById("Sample").innerHTML="The submit button value is changed and the value can be seen on the button itself";
}
</script>
</body>
</html>输出
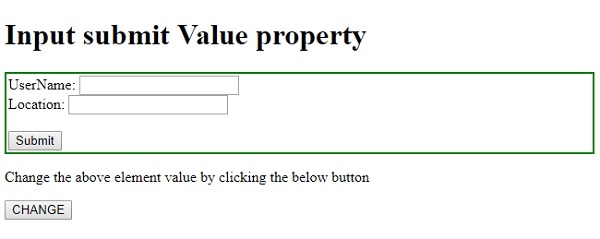
将产生以下输出 −

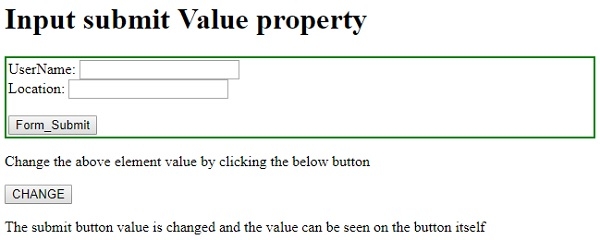
点击 CHANGE 按钮 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程语言
C 编程语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP