HTML DOM 输入月价值属性
HTML DOM 输入月价值属性返回和修改 input month 字段的 value 属性的值。
语法
以下为语法 −
返回价值
object.value
2. 修改值
object.value = true | false
范例
让我们看一个 HTML DOM 输入月价值属性的示例 −
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%)
center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
color:#db133a;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Input month value property Demo</h1>
<p>Hi, Select any month for your holiday</p>
<input type="month" class="monthInput">
<button type="button" onclick="getValue()" class="btn">Click me to show
value</button>
<div class="show"></div>
<script>
function getValue() {
var monthInput = document.querySelector(".monthInput");
document.querySelector(".show").innerHTML = " "+ "Value = " +
monthInput.value + "";
}
</script>
</body>
</html>输出
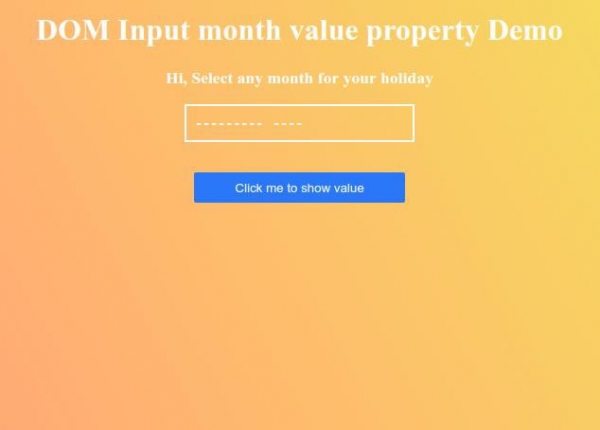
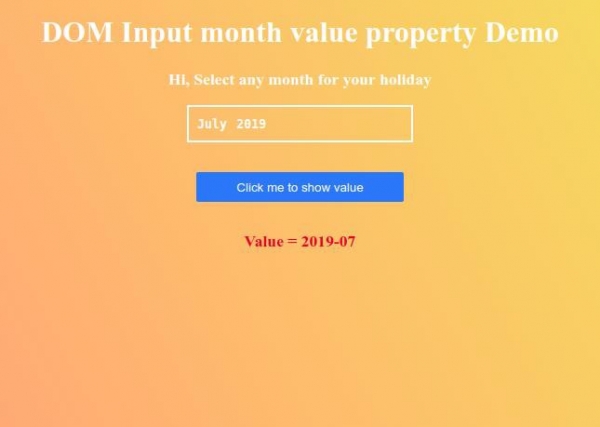
这将产生以下输出 −

选择任何月份,然后单击“点击以显示价值”按钮以显示所选价值。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP