HTML DOM 输入月份 min 属性
HTML DOM 输入月份 min 属性会返回和修改 HTML 文档中 type=”month”类型的输入字段的 min 属性值。
语法
以下是语法 -
1. 返回 min
object.min
2. 修改 min
object.min = “YYYY-MM”
其中,YYYY 表示年份,MM 表示月份,如 “2019-02”
示例
下面让我们看一个 HTML DOM 输入月份 min 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%)
center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Input month max/min property Demo</h1>
<p>Hi, Do you need leave from your work?</p>
<p>If yes then select your desired one month between April & August:</p>
<input type="month" class="monthInput" min="2019-04" max="2019-08">
<button onclick="showMySelection()" class="btn">Show Result</button>
<div class="show"></div>
<script>
function showMySelection() {
var monthInput = document.querySelector(".monthInput");
var showMsg = document.querySelector(".show");
if(monthInput.value === ''){
showMsg.innerHTML="Please Select!!";
} else {
showMsg.innerHTML=monthInput.value;
}
}
</script>
</body>
</html>输出
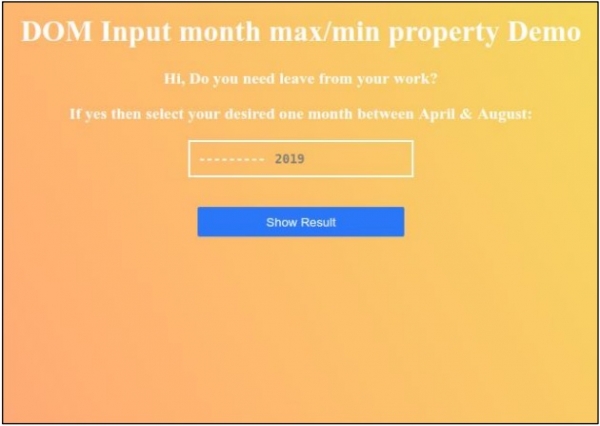
这将产生如下输出 -

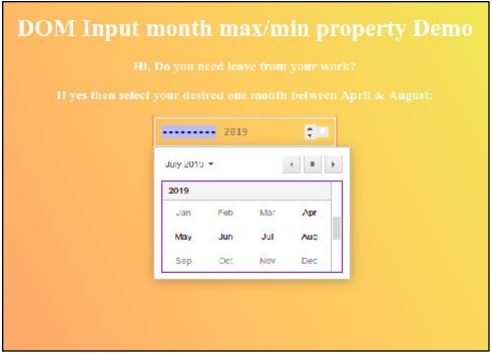
使用月份输入字段选择任意月份(在 4 月和 8 月之间) -

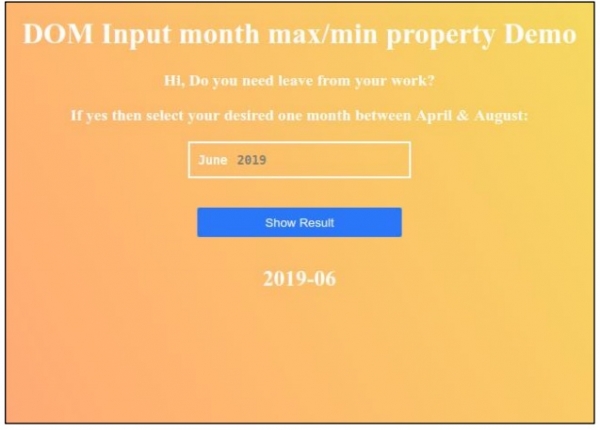
选择后,点击“显示结果”按钮显示所选的月份 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言
C 语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP