HTML DOM 输入月 max 属性
HTML DOM 输入月 max 属性返回并修改 HTML 文档中 type=”month”的输入字段 max 属性的值。
语法
语法如下 −
1. 返回 max
object.max
2. 修改 max
object.max = “YYYY-MM”
此处,YYYY 表示年份,MM 表示月份,例如“2019-02”
实例
让我们看一个 HTML DOM 输入月 max 属性的实例 −
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%)
center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Input month max/min property Demo</h1>
<p>Hi, Do you need leave from your work?</p>
<p>If yes then select your desired one month between April & August:</p>
<input type="month" class="monthInput" min="2019-04" max="2019-08">
<button onclick="showMySelection()" class="btn">Show Result</button>
<div class="show"></div>
<script>
function showMySelection() {
var monthInput = document.querySelector(".monthInput");
var showMsg = document.querySelector(".show");
if(monthInput.value === ''){
showMsg.innerHTML="Please Select!!";
} else {
showMsg.innerHTML=monthInput.value;
}
}
</script>
</body>
</html>输出
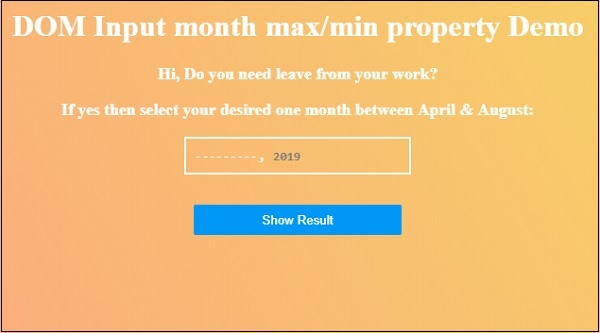
将生成以下输出 −

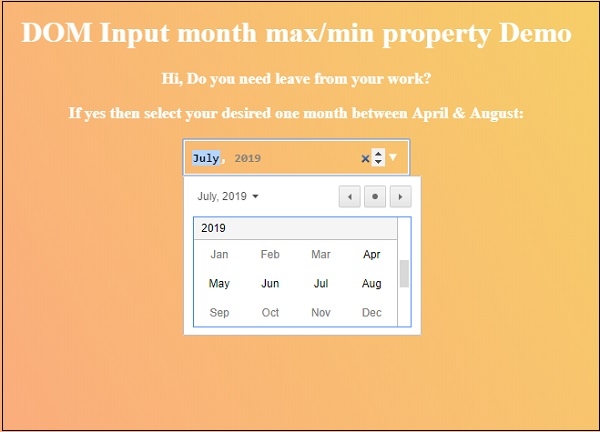
使用月份输入字段选择任何月份(4 月至 8 月之间),然后点击“ 显示结果显示结果”按钮,显示所选月 −

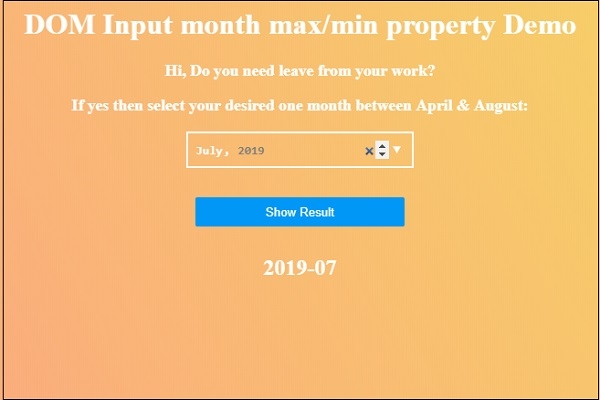
点击“显示结果”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP