HTML DOM 输入日期 max 属性
HTML DOM Input Date max 属性会返回/设置 Input date 类型的 max 属性。
语法
以下是语法 −
- 返回字符串值
inputDateObject.max
- 将 max 设置为字符串值
inputDateObject.max = YYYY-MM-DD
字符串值
在此,“YYYY-MM-DD”可以为以下情况 −
| stringValue | 详细信息 |
|---|---|
| YYYY | 它定义年份(例如:1998) |
| MM | 它定义月份(例如:05 为 5 月) |
| DD | 它定义日期(例如:24) |
示例
让我们查看一个 Input Date max 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Date Max</title>
</head>
<body>
<form>
Date Select: <input type="date" id="date" name="DateSelect" max="2018-12-31">
</form>
<button onclick="getMaxDate()">Change Max Date</button>
<div id="divDisplay"></div>
<script>
var inputDate = document.getElementById("date");
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Max of date input: '+inputDate.max;
function getMaxDate() {
var oldInputDate = inputDate.max;
inputDate.max = '2020-12-31';
divDisplay.textContent = 'Max of date input: '+inputDate.max;
}
</script>
</body>
</html>输出
会生成以下输出 −
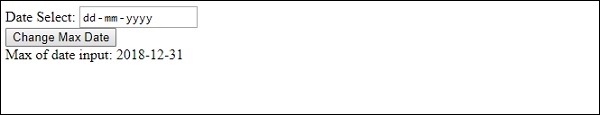
在单击‘更改最大日期’按钮之前 −

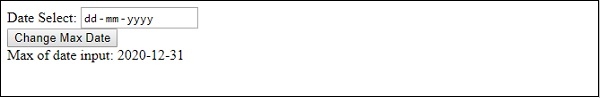
在单击‘更改最大日期’按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP