HTML DOM 输入日期的 step 属性
HTML DOM 输入日期的 step 属性决定了当用户打开日历时可以选择的合法时间间隔。它设置或返回输入日期的 step 属性值。
语法
以下是语法 -
- 返回数字值
inputDateObject.step
- 将value 属性设置为数字值
inputDateObject.step = number
示例
让我们看一个 输入日期 step 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<title>Input Date required</title>
</head>
<body>
<form>
<div>
Odd Days Calendar: <input type="date" id="dateSelect" step="2">
</div>
</form>
<div id="divDisplay"></div>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDate = document.getElementById("dateSelect");
divDisplay.textContent = 'Current step: '+inputDate.step;
</script>
</body>
</html>输出
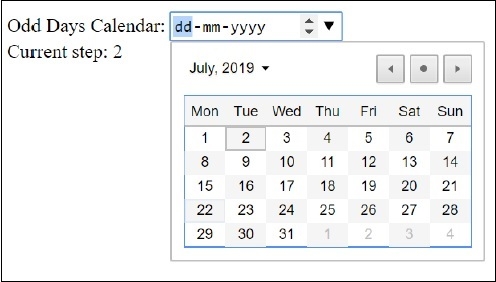
会生成以下输出。此处,step 被设置为 2 -


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统 (RDBMS)
关系型数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP