HTML DOM 输入日期 autofocus 属性
HTML DOM 输入日期 autofocus 属性用来设置/返回是否在页面初始加载时输入日期。
语法
以下是语法 −
- 返回布尔值 - true/false
inputDateObject.autofocus
- 将autofocus 设置为 booleanValue
inputDateObject.autofocus = booleanValue
布尔值
此处,“booleanValue”可以为以下内容 −
| booleanValue | 详细信息 |
|---|---|
| true | 它定义了输入将在页面加载时自动获取焦点。 |
| false | 它是默认值,输入不会自动获取焦点。 |
示例
我们来看一下输入日期 autofocus 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Date Autofocus</title>
</head>
<body>
Date Select: <input type="date" id="Date" autofocus>
<button onclick="removeAutoFocus()">Remove Auto Focus</button>
<div id="divDisplay"></div>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDate = document.getElementById("Date");
divDisplay.textContent = 'Autofocus: '+inputDate.autofocus function removeAutoFocus() {
if(inputDate.autofocus == true){
inputDate.autofocus = false;
divDisplay.textContent = 'Autofocus: '+inputDate.autofocus
}
}
</script>
</body>
</html>输出
这将产生以下输出 −
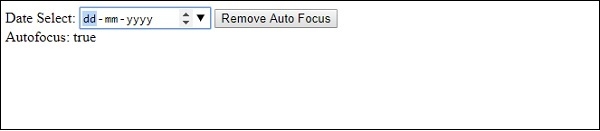
在单击’移除自动聚焦’按钮之前 −

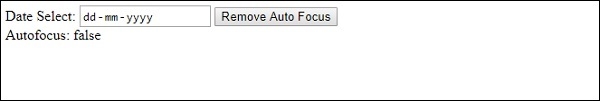
在单击‘移除自动聚焦’按钮之后 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP