HTML DOM 输入复选框 autofocus 属性
HTML DOM 输入复选框 autofocus 属性可获取和修改具有 type=”checkbox” 的输入 HTML 元素的 autofocus 属性值。
语法
语法如下 −
1. 获取 autofocus
object.autofocus
2. 修改 autofocus
object.autofocus = true|false
实例
我们来看看 autofocus 属性的一个实例 −
<!DOCTYPE html>
<html>
<head>
<title<HTML DOM autofocus property</title<
<style>
body{
text-align:center;
}
p{
font-size:1.5rem;
color:#ff8741;
}
input{
width:30px;
height:30px;
outline:2px solid #db133a;
}
button{
background-color:#db133a;
color:#fff;
padding:8px;
border:none;
width:120px;
margin:0.5rem;
border-radius:50px;
outline:none;
}
</style>
</head>
<body>
<h1>autofocus Property Example</h1>
<p>Do you need help?</p>
<input type="checkbox" autofocus>
<br>
<button onclick="yes()">Yes</button>
<button onclick="no()">No</button>
<script>
function yes() {
document.querySelector("input").checked = true;
}
function no() {
document.querySelector("input").checked = false;
}
</script>
</body>
</html>输出
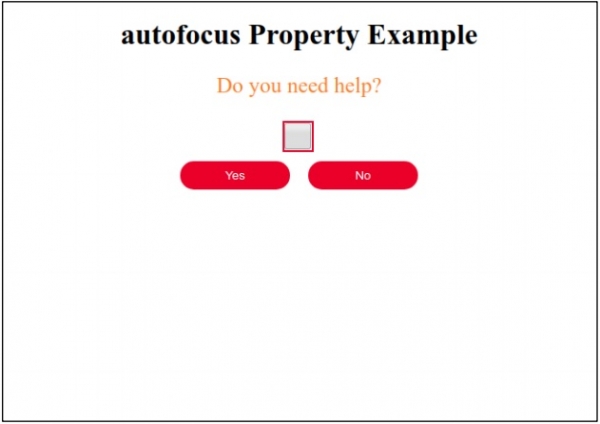
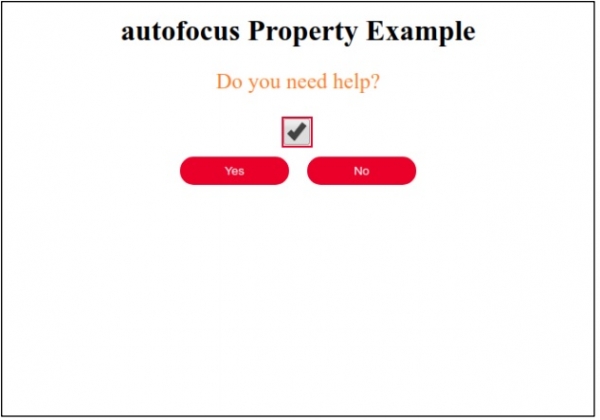
将生成以下输出 −

点击 “是/否” 按钮可选中和取消选中复选框,但正如你所看到的,该复选框在页面加载时已经获得了焦点并且显示为红色轮廓。



广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP