HTML DOM Input Time 步进属性
HTML DOM Input Time step 属性仅为秒数指定了合法间隔
语法
以下语法 −
- 返回数字值
inputTimeObject.step
- 将 step 属性设置为一个数字值
inputTimeObject.step = number
参数
参数数字值 −
| 秒 | 有效值由可以被 60 整除的数字组成(例如:10、15、20) |
示例
我们来看看 Input Time step 属性的一个示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Time step</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-step</legend>
<label for="TimeSelect">Time: </label>
<input type="time" id="TimeSelect" step="2">
<input type="button" onclick="changeStep(20)" value="Step to 20">
<input type="button" onclick="changeStep(30)" value="Step to 30">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
divDisplay.textContent = 'The current step is: '+inputTime.step;
function changeStep(myStep) {
inputTime.step = myStep;
divDisplay.textContent = 'The current step is: '+inputTime.step;
}
</script>
</body>
</html>输出
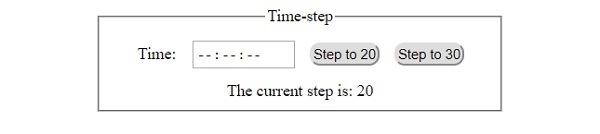
这会输出以下结果 −
点击“步长为20”按钮 −

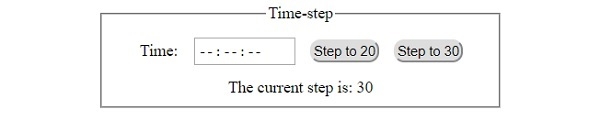
点击“步长为30”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP