HTML DOM 输入日期时间局部 step 属性
HTML DOM 输入日期时间局部 step 属性决定秒或毫秒的合法间隔。
语法
语法如下所示 −
- 返回数值
inputDatetimeLocalObject.step
- 将 step 属性设置为数值
inputDatetimeLocalObject.step = number
参数
参数 number 值 −
| 值 | 说明 |
|---|---|
| 秒 | 有效值由能够完美除以 60 的数字构成(例如:10、15、20) |
| 毫秒 | 有效值以“.”开头,并能够完美除以 1000(例如:.10、.20、.01) |
示例
让我们看一个 Input DatetimeLocal step 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal step</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-step</legend>
<label for="datetimeLocalSelect">Local Date Time :
<input type="datetime-local" id="datetimeLocalSelect" step="2">
</label>
<input type="button" onclick="changeStep('10')" value="Step Seconds to 10">
<input type="button" onclick="changeStep('.10')" value="Step milliseconds to .10">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
function changeStep(myStep) {
inputDatetimeLocal.step = myStep;
if(inputDatetimeLocal.step.indexOf('.') === -1)
divDisplay.textContent = 'Seconds step: '+inputDatetimeLocal.step;
else
divDisplay.textContent = 'Milli-seconds step: '+inputDatetimeLocal.step;
}
</script>
</body>
</html>输出
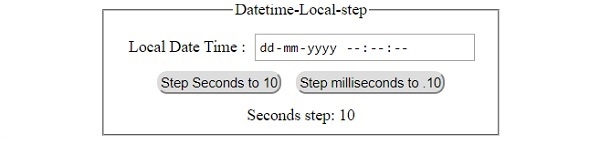
这将生成以下输出 −
单击 “秒步长为 10” 按钮

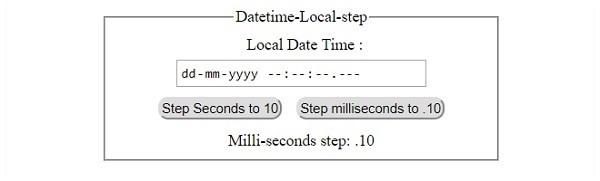
单击 “毫秒步长为 .10” 按钮 −


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP