HTML DOM Input DatetimeLocal 禁用特性
HTML DOM Input DatetimeLocal 的 disabled 属性设置/返回 Input DatetimeLocal 是否已启用或禁用。
语法
以下是语法 −
- 返回布尔值 - true/false
inputDatetimeLocalObject.disabled
- 设置disabled为 booleanValue
inputDatetimeLocalObject.disabled = booleanValue
布尔值
此处,“booleanValue”可以是以下值 −
| booleanValue | 详细信息 |
|---|---|
| true | 它定义 input datetimeLocal 已禁用。 |
| false | 它定义 input datetimeLocal 未禁用,并且也是默认值。 |
示例
让我们看一个Input DatetimeLocal disabled属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal Disabled</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-disabled</legend>
<label for="datetimeLocalSelect">Examination Time:
<input type="datetime-local" id="datetimeLocalSelect" value="2019-07-05T20:45" disabled>
</label>
<input type="button" onclick="enableDatetimeLocalInput()" value="Change Examination Date and Time">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
divDisplay.textContent = 'DatetimeLocal Input disabled: '+inputDatetimeLocal.disabled;
function enableDatetimeLocalInput() {
inputDatetimeLocal.disabled = false;
divDisplay.textContent = 'DatetimeLocal Input disabled: '+inputDatetimeLocal.disabled;
}
</script>
</body>
</html>输出
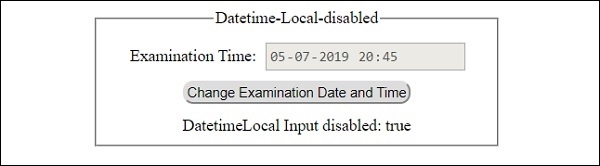
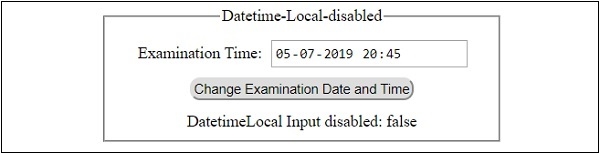
将生成以下输出 −
在点击‘更改考试日期和时间’按钮之前 −

在点击‘更改考试日期和时间’按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP