HTML DOM Input DatetimeLocal required 属性
HTML DOM Input DatetimeLocal required 属性用于确定 Input DatetimeLocal 是否必须设置。
语法
以下是语法 −
- 返回 Boolean 值 - true/false
inputDatetimeLocalObject.required
- 设置 required 为 booleanValue
inputDatetimeLocalObject.required = booleanValue
Boolean 值
此处,“booleanValue”可以是以下值 −
| booleanValue | 详细信息 |
|---|---|
| true | 提交表单时,必须设置 datetimeLocal 字段。 |
| false | 这是默认值且不必设置 datetimeLocal 字段。 |
示例
我们来看一个 Input DatetimeLocal required 属性示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal required</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-required</legend>
<label for="datetimeLocalSelect">Examination Slot :
<input type="datetime-local" id="datetimeLocalSelect" value="" required>
</label>
<input type="button" onclick="confirmSlotBooking()" value="Confirm Slot">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
divDisplay.textContent = 'Slot Required: '+inputDatetimeLocal.required;
function confirmSlotBooking() {
if(inputDatetimeLocal.value === '')
divDisplay.textContent += ', Choose a valid Exam Slot. ';
else
divDisplay.textContent = 'Slot Confirmed: '+inputDatetimeLocal.required+', Your Slot: '+inputDatetimeLocal.value;
}
</script>
</body>
</html>输出
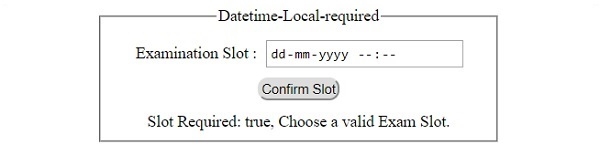
这将产生以下输出 −
单击 ‘确认时间段’ 按钮 −

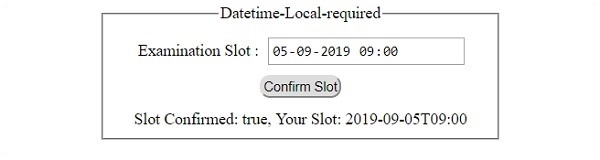
单击 ‘确认时间段’ 按钮后,设置 datetimeLocal 字段的值 −


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP