HTML DOM 输入数字的 required 属性
HTML DOM 输入数字 required 属性返回并修改在提交表单前是否必须填写输入数字字段。
语法
以下是语法 −
返回 required
object.required
修改 required
object.required = true | false
实例
让我们看看 HTML DOM 输入数字 required 属性的实例 −
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
color:#db133a;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Input number required property Demo</h1>
<form action="">
<p>Hi, Enter your day of birth</p>
<input type="number" class="numberInput" required>
<input type="submit" onclick="checkInput()">
</form>
<div class="show"></div>
<script>
function checkInput() {
var numberInput = document.querySelector(".numberInput");
if(numberInput.value === ''){
document.querySelector(".show").innerHTML="Please Select";
}
}
</script>
</body>
</html>输出
将产生以下输出 −

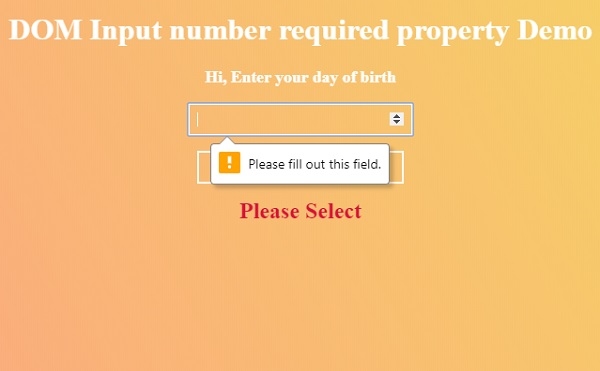
在输入数字字段中未输入任何值的情况下点击“提交”按钮。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP