HTML DOM 输入文本必需属性
HTML DOM 输入文本必需属性与 <input> 元素的 required 属性相关联。required 属性用于设置和返回在将表单提交给服务器之前是否需要填写某些文本字段。如果用户将具有 required 属性的文本字段留空,则此属性可允许表单不提交。
语法
以下是语法 −
设置 required 属性 −
textObject.required = true|false
在这里,true 表示必须填写文本字段,而 false 表示在提交表单之前填写字段是可选的。
示例
让我们看一个输入文本必需属性的示例 −
<!DOCTYPE html>
<html>
<body>
<h1>Input Text required property</h1>
<form action="/Sample_page.php">
USERNAME: <input type="text" id="USR" name=”user_name” required>
<input type="submit">
</form>
<p>Check if the above field is mandatory to be filled or not by clicking the below button</p>
<button onclick="checkReq()">CHECK</button>
<p id="Sample"></p>
<script>
function checkReq() {
var Req=document.getElementById("USR").required;
if(Req==true)
document.getElementById("Sample").innerHTML="The text field must be filled before submitting";
else
document.getElementById("Sample").innerHTML="The text field is optional and can be left blank by the user";
}
</script>
</body>
</html>输出
这将产生以下输出 −

单击 CHECK 按钮时 −

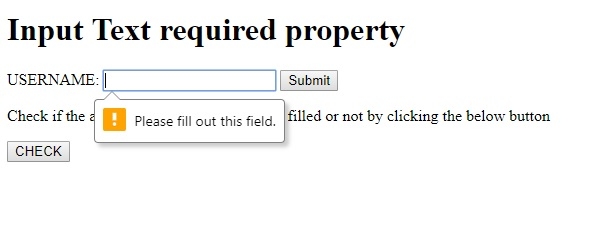
如果您现在不输入用户名就单击“Submit”,将出现一个警告,并且不允许您提交表单 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP