HTML DOM 输入密码 required 属性
HTML DOM input 密码 required 属性与 <input> 元素的 required 属性相关。required 属性用于设置和返回在表单提交到服务器之前是否需要填写密码字段。如果用户未填写具有 required 属性的密码字段,则表单不会提交。
语法
以下是语法:
设置 required 属性:
textObject.required = true|false
这里,true 表示必须填写文本字段,而 false 表示在提交表单之前可以选择不填写该字段。
示例
让我们来看一个 input 密码 required 属性的示例:
<!DOCTYPE html>
<html>
<body>
<h1>Input password required property</h1>
<p>Check if the above field is mandatory to be filled or not by clicking the below button</p>
<form action="/Sample_page.php">
Password: <input type="password" id="PASS1" name=”passW” required>
<input type="submit">
</form>
<br>
<button onclick="checkReq()">CHECK</button>
<p id="Sample"></p>
<script>
function checkReq() {
var Req=document.getElementById("PASS1").required;
if(Req==true)
document.getElementById("Sample").innerHTML="The password field must be filled before submitting";
else
document.getElementById("Sample").innerHTML="The password field is optional and can be left blank by the user";
}
</script>
</body>
</html>输出
这将产生以下输出:

点击“检查”按钮:

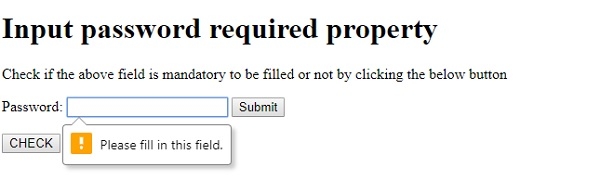
如果 required 属性设置为 true,并且您点击提交:

在上面的示例中:
我们首先创建了一个 id 为“PASS1”,name 为“passW”并且 required 属性设置为 true 的输入密码字段。密码字段包含在一个 action 为“Sample_page.php”的表单中,该表单指定在点击提交按钮时提交表单数据的位置。
<form action="/Sample_page.php"> Password: <input type="password" id="PASS1" name=”passW” required> <input type="submit"> </form>
然后,我们创建了一个“检查”按钮,当用户点击该按钮时,将执行 checkReq() 方法:
<button onclick="checkReq()">CHECK</button>
checkReq() 使用 getElementById() 方法获取类型为密码的输入元素并获取其 required 属性,在本例中返回 true。返回的布尔值赋给变量 Req,并根据返回的值是 true 还是 false,我们使用其 innerHTML 属性在 id 为“Sample”的段落中显示相应的提示信息:
function checkReq() {
var Req=document.getElementById("PASS1").required;
if(Req==true)
document.getElementById("Sample").innerHTML="The password field must be filled before submitting";
else
document.getElementById("Sample").innerHTML="The password field is optional and can be left blank by theuser";
}

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP