HTML DOM 输入周必需属性
HTML DOM 输入周必需属性确定输入周是否必须设置。
语法
语法如下 -
- 返回布尔值 - true/false
inputWeekObject.required
- 设置必需为布尔值
inputWeekObject.required = booleanValue
布尔值
这里,“布尔值”可以是以下值 -
| 布尔值 | 详细信息 |
|---|---|
| true | 在提交表单时必须设置周字段。 |
| false | 这是默认值,设置周字段不是必需的。 |
示例
让我们查看一下一个输入周必需属性示例 -
<!DOCTYPE html>
<html>
<head>
<title>Input Week required</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-required</legend>
<label for="WeekSelect">Examination Week:
<input type="week" id="WeekSelect" required>
</label>
<input type="button" onclick="confirmWeek()" value="Confirm Week">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
divDisplay.textContent = 'Week Input Required: '+inputWeek.required;
function confirmWeek() {
if(inputWeek.value === '')
divDisplay.textContent += ', Choose a valid Week. ';
else
divDisplay.textContent = 'Week Confirmed: '+inputWeek.required;
}
</script>
</body>
</html>输出
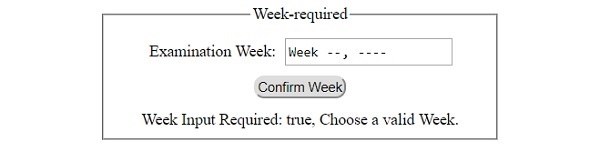
将产生以下输出 -
点击‘确认周’按钮 -

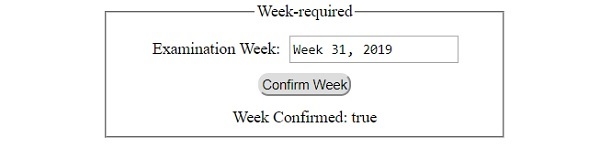
点击‘确认周’按钮,且周字段值已设置 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP