HTML DOM 输入周 readOnly 属性
HTML DOM 输入周 readOnly 属性设置/返回输入周是否可修改。
语法
语法如下 −
- 返回布尔值 - true/false
inputWeekObject.readOnly
- 将 readOnly 设置为 booleanValue
inputWeekObject.readOnly = booleanValue
布尔值
此处 “booleanValue” 可以是以下值 −
| booleanValue | 详细信息 |
|---|---|
| true | 它定义了输入周字段为 readOnly。 |
| false | 它定义了输入周字段不是 readOnly,可以修改。 |
示例
让我们看一个 输入周 readOnly 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Week readOnly</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-readOnly</legend>
<label for="WeekSelect">Examination Week:
<input type="week" id="WeekSelect" value="2019-W36">
</label>
<input type="button" onclick="confirmWeek()" value="Confirm Week">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
divDisplay.textContent = 'Week Confirmed: '+inputWeek.readOnly;
function confirmWeek() {
inputWeek.readOnly = true;
divDisplay.textContent = 'Week Confirmed: '+inputWeek.readOnly;
}
</script>
</body>
</html>输出
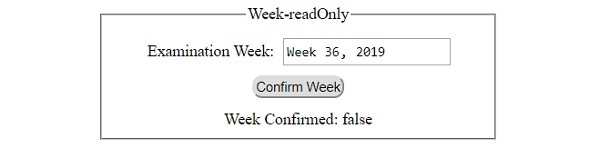
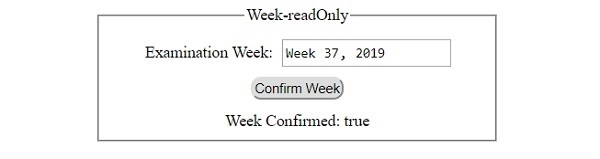
将生成以下输出 −
在单击 “确认周” 按钮之前 −

在单击 “确认周” 按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP