HTML DOM 周输入 defaultValue 属性
Input Week defaultValue 属性设置/返回与周输入对应的默认值。当用户重置周输入时,value 属性会更改,但默认值不会更改。
语法
以下是语法 −
- 返回字符串值
inputWeekObject.defaultValue
- 将 defaultValue 设置为字符串
inputWeekObject.defaultValue = ‘string’
示例
让我们看一个关于Input Week defaultValue 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Week defaultValue</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-defaultValue</legend>
<label for="WeekSelect">Target Week:
<input type="week" id="WeekSelect" value="2022-W01">
</label>
<input type="button" onclick="getDefaultValue()" value="Reset Default Value">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
divDisplay.textContent = 'Week: '+inputWeek.defaultValue.split("-W")[1];
divDisplay.textContent += ' & Year: '+inputWeek.defaultValue.split("-W")[0];
function getDefaultValue() {
var currentValue = inputWeek.value;
divDisplay.textContent = 'Value - '+inputWeek.value+' resets to - '+inputWeek.defaultValue;
inputWeek.value = inputWeek.defaultValue;
}
</script>
</body>
</html>输出
这将产生以下输出 −
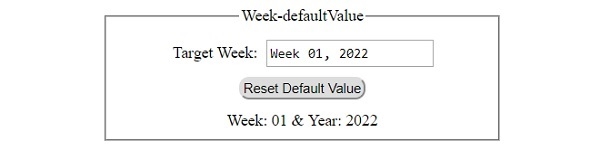
点击 “重置默认值” 按钮之前 −

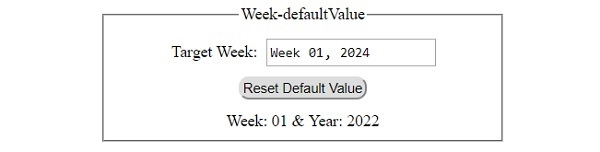
更改周输入 −

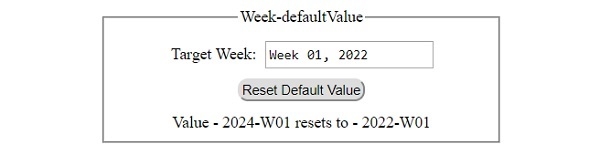
点击 “重置默认值” 之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP