HTML DOM 输入电子邮件 defaultValue 属性
HTML DOM 输入电子邮件 defaultValue 属性设置/返回与电子邮件输入相对应的默认值。当用户在电子邮件输入中输入内容时,value 属性会发生更改,但默认值不会更改。
语法
语法如下 −
- 返回字符串值
inputEmailObject.defaultValue
- 将 defaultValue 设置为字符串
inputEmailObject.defaultValue = ‘string’
示例
我们来看一个 输入电子邮件 defaultValue 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Email defaultValue</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Email-defaultValue</legend>
<label for="EmailSelect">User Email :
<input type="email" id="EmailSelect" value="[email protected]">
</label>
<input type="button" onclick="getDefaultValue()" value="Reset Default Value">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputEmail = document.getElementById("EmailSelect");
divDisplay.textContent = 'defaultValue: '+inputEmail.defaultValue;
function getDefaultValue() {
var currentValue = inputEmail.value;
divDisplay.textContent = 'Value - '+inputEmail.value+' resets to - '+inputEmail.defaultValue;
inputEmail.value = inputEmail.defaultValue;
}
</script>
</body>
</html>输出
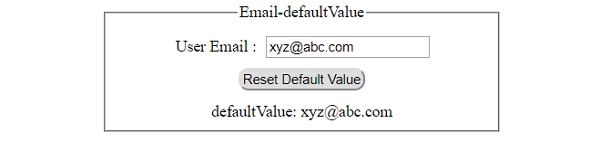
将生成以下输出 −
在点击 “重置默认值” 按钮之前 −

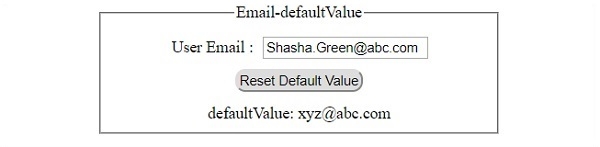
更改电子邮件输入 −

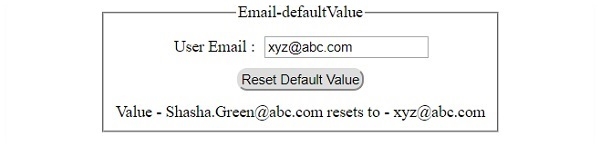
在点击 “重置默认值” 按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP