HTML DOM 输入 Number defaultValue 属性
HTML DOM 输入 number defaultValue 属性返回和修改 HTML 文档中类型为“number”的输入字段的默认值。
语法
以下是语法减号;
返回默认值
object.defaultValue
修改默认值
object.defaultValue=”number”
示例
让我们看一个 HTML DOM 输入 number defaultValue 属性的示例−
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
input{
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Input number defaultValue Example</h1>
<p>Hi, Enter your day of birth</p>
<input type="number" class="numberInput">
<button onclick="changeValue()" class="btn">Submit</button>
<div class="show"></div>
<script>
function changeValue() {
var numberInput = document.querySelector(".numberInput");
var showMsg = document.querySelector(".show");
numberInput.defaultValue = "20";
numberInput.value= numberInput.defaultValue;
showMsg.innerHTML ="Tada! I changed your day of birth into mine!";
}
</script>
</body>
</html>输出
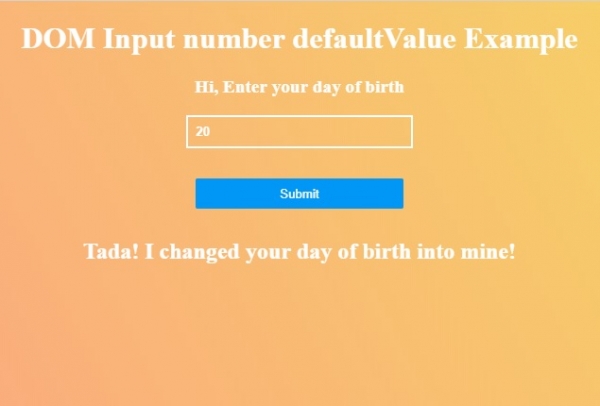
这将产生以下结果 −

输入你的出生日期,然后点击“提交”按钮以将你的值更改为默认值。



广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP