HTML DOM 输入数字 name 属性
HTML DOM 输入数字 name 属性可以返回和修改 HTML 文档中 type=”number” 输入框的 name 属性值。
语法
以下为语法:
1. 返回 name
object.name
2. 修改 name
object.name = “text”
示例
让我们看一个 HTML DOM 输入数字 name 属性示例:
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
input{
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Input number name property Example</h1>
<input type="number" class="numberInput" value="20102" name="I'm Number input field!! ">
<p>Hi, Do you want to see my name?</p>
<p>Then click on the button</p>
<button onclick="showName()" class="btn">Show Name</button>
<div class="show"></div>
<script>
function showName() {
var monthInput = document.querySelector(".numberInput");
var showMsg = document.querySelector(".show");
showMsg.innerHTML=monthInput.name;
}
</script>
</body>
</html>输出
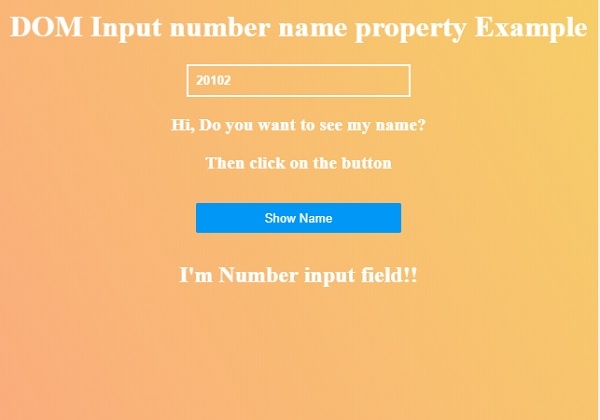
这会生成以下输出:

点击“显示 name”按钮以显示输入数字框的 name 属性值。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP