HTML DOM 输入按钮名称属性
HTML DOM 名称属性返回和更改 HTML 中输入按钮的 name 属性的值。
语法
以下是语法 −
1. 返回名称
object.name
2. 修改名称
object.name=”text”
这里,“文本”表示输入按钮的新名称。
示例
让我们看一个 name 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM name Property</title>
<style>
body{
text-align:center;
}
.btn{
display:block;
margin:1rem auto;
background-color:#db133a;
color:#fff;
border:1px solid #db133a;
padding:0.5rem;
border-radius:50px;
width:80%;
}
.show-name{
font-weight:bold;
font-size:1.4rem;
color:#ffc107;
}
</style>
</head>
<body>
<h1>name Property Example</h1>
<input type="submit" onclick="setName()" class="btn" value="Click me to change my Name attribute value" name="Red_Button">
<div class="show-name"></div>
<script>
function setName() {
var btn= document.querySelector(".btn");
document.querySelector(".show-name").innerHTML ="Previous Name = " + btn.name;
document.querySelector(".btn").name = "Round_Red_Button";
}
</script>
</body>
</html>输出
这将产生以下输出 -

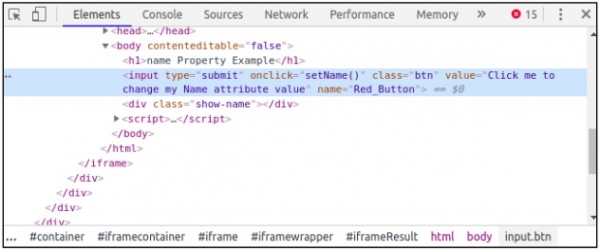
“检查元素”显示以下内容 −

现在,单击“单击我以更改我的名称属性值”以更改红色按钮的 name 属性值。

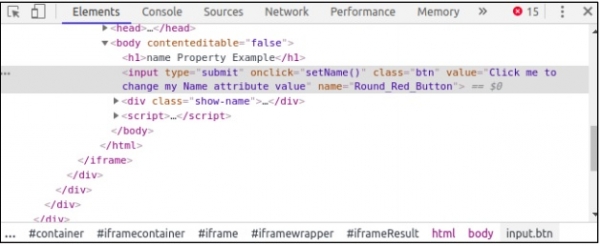
检查元素 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP