HTML DOM input 颜色 name 属性
输入颜色 name 属性返回一个字符串,即 input 颜色 name 属性的值。用户还可以将其设置一个新的字符串。
语法
以下是语法 -
- 返回字符串值
inputColorObject.name
- 将name 属性设置成字符串值
inputColorObject.name = ‘String’
示例
我们来看一个关于输入颜色 name属性的示例 -
<!DOCTYPE html>
<html>
<head>
<title>Input Color Name</title>
</head>
<body>
<form id="formForColorsInput">
Color Picker: <input type="color" id="Color" name="primaryColor">
</form>
<button onclick="changeNameValue()">Change name value</button>
<div id="divDisplay"></div>
<script>
var inputColor = document.getElementById("Color");
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Name of color input: '+inputColor.name;
function changeNameValue() {
if(inputColor.name == 'primaryColor'){
inputColor.name = 'secondaryColor';
divDisplay.textContent = 'Name of color input: '+inputColor.name;
}
}
</script>
</body>
</html>输出
将产生以下输出 -
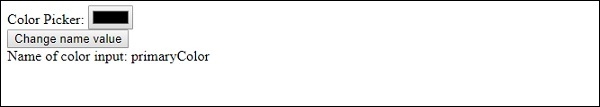
在点击‘更改 name 值’按钮之前 -

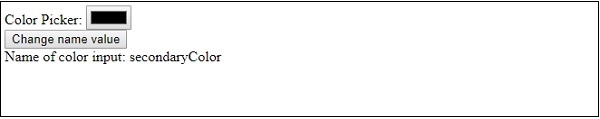
在点击‘更改 name 值’按钮之后 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP