HTML DOM 输入颜色值属性
HTML DOM 输入颜色值属性返回字符串,表示输入颜色值属性的值。用户还可将其设定为新的字符串。
语法
以下是语法 −
- 返回字符串值
inputColorObject.value
- 设置value 属性为字符串值
inputColorObject.value = ‘String’
示例
我们来看看输入颜色值属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Color Value</title>
</head>
<body>
<form id="formForColorsInput">
Primary-Color: <input type="color" id="Color" name="primaryColor" value="#00ff00">
</form>
<button onclick="changeValue()">Get type & change to text</button>
<div id="divDisplay"></div>
<script>
var inputColor = document.getElementById("Color");
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'value: '+inputColor.value;
function changeValue() {
if(inputColor.value == '#00ff00'){
inputColor.value = '#ff0000';
divDisplay.textContent = 'value: '+inputColor.value;
}
}
</script>
</body>
</html>输出
将产生以下输出 −
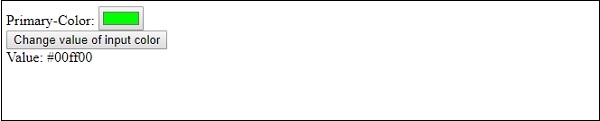
在单击“更改输入颜色值”按钮之前 −

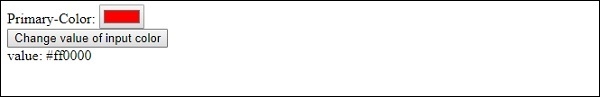
在单击“更改输入颜色值”按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP