HTML DOM Input Date value 属性
HTML DOM Input Date value 属性返回一个字符串,即输入日期的 value 属性值。用户还可以将其设置为一个新的字符串。
语法
语法如下 −
- 返回字符串值
inputDateObject.value
- 将value 属性设置为字符串值
inputDateObject.value = ‘String’
示例
让我们看一个Input Date value 属性示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Date Value</title>
</head>
<body>
<form>
<div>
Calendar: <input type="date" id="dateSelect" value="2015-08-22">
</div>
</form>
<button onclick="changeValue()">Change Value</button>
<div id="divDisplay"></div>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDate = document.getElementById("dateSelect");
divDisplay.textContent = 'Current value: '+ inputDate.value;
function changeValue(){
var currDate = inputDate.value;
inputDate.value = '1968-02-27';
divDisplay.textContent = 'Updated value from: '+currDate+' to: '+ inputDate.value;
}
</script>
</body>
</html>输出
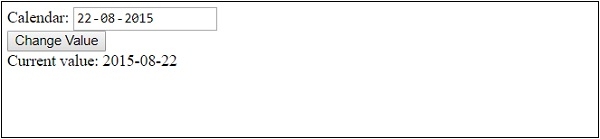
将生成以下输出 −
点击“更改值”按钮前 −

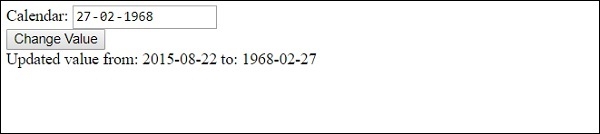
点击“更改值”按钮后 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP