HTML DOM 输入日期 required 属性
HTML DOM 输入日期 required 属性用来判断输入日期是否必须设置。
语法
以下为其语法 −
- 返回布尔值 - true/false
inputDateObject.required
- 将 required 设为 booleanValue
inputDateObject.required = booleanValue
布尔值
此处,“booleanValue”可以是以下值 −
| booleanValue | 详细信息 |
|---|---|
| true | 表示必须设置日期字段才能提交表单。 |
| false | 此为默认值,表示设置日期字段并非必须。 |
示例
让我们来看一个 输入日期 required 属性的示例 −
<!DOCTYPE html> <html> <head> <title>Input Date required</title> </head> <body> <form> <div> Name: <input type="text" name="fullName"> </div> <div> Date of Birth: <input type="date" id="dateSelect" required> </div> </form> <button onclick="submit()">Confirm</button> <div id="divDisplay"></div> <script> var divDisplay = document.getElementById("divDisplay"); var inputDate = document.getElementById("dateSelect"); function submit() { if(inputDate.required==true && inputDate.value==='') divDisplay.textContent = 'DOB required'; else divDisplay.textContent = 'Details Received'; } </script> </body> </html>
输出
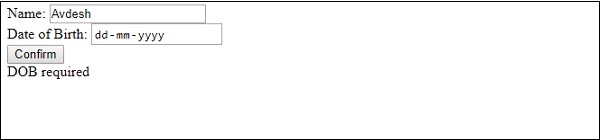
显示以下输出 −
点击 “确认” 按钮 −

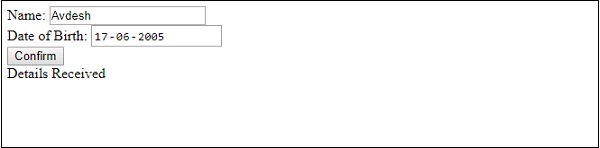
点击 “确认” 按钮后,同时设置日期字段的值 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP