HTML DOM 输入时间 required 属性
HTML DOM 输入时间 required 属性确定是否必须设置输入时间。
语法
以下为语法:
- 返回布尔值 - true/false
inputTimeObject.required
- 设置 required 为 booleanValue
inputTimeObject.required = booleanValue
布尔值
这里,“booleanValue”可以是下列之一:
| booleanValue | 详细信息 |
|---|---|
| true | 必须设置时间字段才能提交表单。 |
| false | 这是默认值,设置时间字段不是必须的。 |
范例
我们来看一个输入时间 required属性的范例:
<!DOCTYPE html>
<html>
<head>
<title>Input Time required</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-required</legend>
<label for="TimeSelect">Appointment with Supervisor:</label>
<input type="time" id="TimeSelect" required>
<input type="button" onclick="fixMeeting()" value="Fix Meeting">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
function fixMeeting() {
if(inputTime.required === true && inputTime.value === '')
divDisplay.textContent = 'The meeting time is required';
else
divDisplay.textContent = 'The meeting time fixed at: '+inputTime.value;
}
</script>
</body>
</html>输出
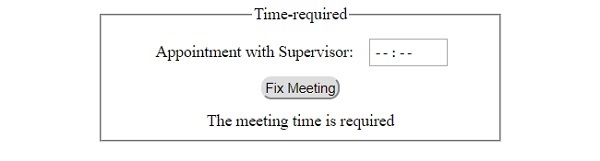
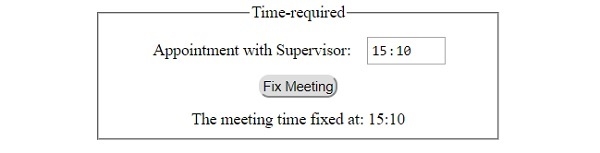
将产生以下输出:
点击时间字段为空的‘Fix Meeting’按钮:

点击时间字段已设置的‘Fix Meeting’’按钮后:


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP