HTML DOM 输入 Checkbox required 属性
Input Checkbox required 属性确定 Input Checkbox 是否必须检查。
语法
以下是语法 −
- 返回布尔值 - true/false
inputCheckboxObject.required
- 将 required 设置为 booleanValue
inputCheckboxObject.required = booleanValue
布尔值
在此,“booleanValue”可以是以下内容 −
| booleanValue | 详细信息 |
|---|---|
| true | 它定义在提交表单时必须选中该复选框。 |
| false | 这是默认值并且选中不是强制的。 |
示例
让我们看一个输入复选框 required属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Required Attribute of Checkbox</title>
</head>
<body>
<form id="Form">
<div>
Check me ! I am required: <input id="formCheckbox" type="checkbox" name="formCheckbox" required>
</div>
</form>
<button onclick="getRequiredStatus()">Check if form is submittable</button>
<div id="displayDiv"></div>
<script>
function getRequiredStatus(){
var requiredBool = document.getElementById("formCheckbox");
var displayDiv = document.getElementById("displayDiv");
if(requiredBool.required == false || (requiredBool.required == true && requiredBool.checked == true)){
displayDiv.textContent = 'Required attribute of checkbox: '+requiredBool.required + ', form is submittable ';
} else {
displayDiv.textContent = 'Check the checkbox'+ ', current value of required attribute: '+requiredBool.required ;
}
}
</script>
</body>
</html>输出
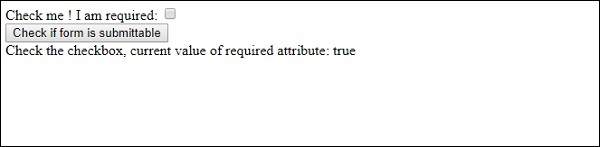
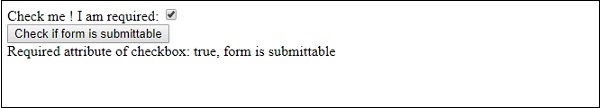
将产生以下输出 −
使用未选中的复选框单击“检查表单是否可提交”按钮 −

使用选中的复选框单击“检查表单是否可提交”按钮 −


广告

 数据结构
数据结构 网络
网络 关系型数据库
关系型数据库 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言
C 语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP