HTML DOM 输入搜索所需的属性
HTML DOM 输入搜索所需的属性与 <input> 元素的 required 特性相关联。required 特性用于设置和返回在将表单提交给服务器之前填充某些搜索字段是否必要。这将允许用户放空具有 required 特性的搜索字段后不提交表单。
语法
以下是语法 −
设置 required 特性 −
searchObject.required = true|false
这里,true 表示必须填写搜索字段,而 false 表示在提交表单之前可以不填写该字段。
示例
让我们看一个关于输入搜索所需属性的示例 −
<!DOCTYPE html>
<html>
<body>
<h1>Input search required property</h1>
<p>Check if the above field is mandatory to be filled or not by clicking the below
button</p>
<form action="/Sample_page.php">
FRUITS: <input type="search" id="SEARCH1" name="fruits" required>
<input type="submit">
</form>
<br>
<button onclick="checkReq()">CHECK</button>
<p id="Sample"></p>
<script>
function checkReq() {
var Req=document.getElementById("SEARCH1").required;
if(Req==true)
document.getElementById("Sample").innerHTML="The search field must be filled before submitting";
else
document.getElementById("Sample").innerHTML="The search field is optional and can be left blank by the user";
}
</script>
</body>
</html>输出
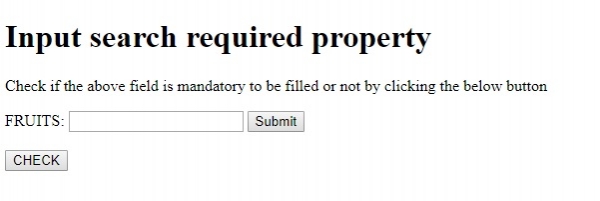
这将产生以下输出 −

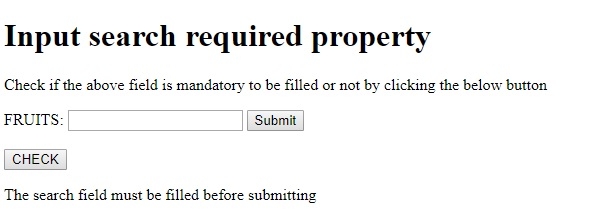
点击 CHECK 按钮时 −

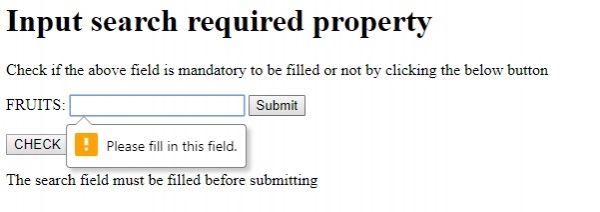
如果 required 特性设置为 true 并且你点击提交 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP