HTML DOM 输入日期时间值属性
HTML DOM Input DatetimeLocal value 属性返回一个字符串,即 input datetimeLocal 的 value 属性的值。用户还可以将它设置为一个新的字符串。
语法
以下是语法 −
- 返回字符串值
inputDatetimeLocalObject.value
- 将 value 属性设置为一个字符串值
inputDatetimeLocalObject.value = ‘String’
示例
让我们来看一个Input DatetimeLocal value 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal value</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-value</legend>
<label for="datetimeLocalSelect">Examination Date-Time :
<input type="datetime-local" id="datetimeLocalSelect" value="2022-10-29T09:30">
</label>
<input type="button" onclick="updateValue()" value="Not Ready For Examination">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
function updateValue() {
inputDatetimeLocal.value = '2022-11-02T09:30';
divDisplay.textContent = 'New Examination Date: '+(inputDatetimeLocal.value).split('T')[0];
}
</script>
</body>
</html>输出
将产生以下输出 −
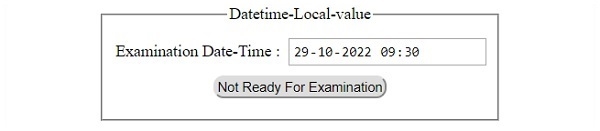
点击“不在考场状态”按钮之前 −

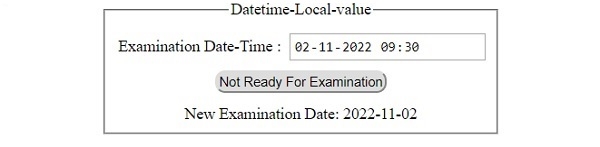
点击“不在考场状态”按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 程序设计
C 程序设计 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP