HTML DOM 输入 DatetimeLocal max 属性
HTML DOM 输入 DatetimeLocal max 属性返回/设置输入 DatetimeLocal 的 max 属性。
语法
以下是语法 −
- 返回字符串值
inputDatetimeLocalObject.max
- 将 max 设置为字符串值
inputDatetimeLocalObject.max = YYYY-MM-DDThh:mm:ss
字符串值
此处,“YYYY-MM-DDThh:mm:ss” 可以是以下内容 −
| 字符串值 | 详细信息 |
|---|---|
| YYYY | 定义年份(例如:2006) |
| MM | 定义月份(例如:06 表示 6 月)。 |
| DD | 定义日期(例如:17) |
| T | 作为日期和时间的分割符 |
| hh | 定义小时(例如:02) |
| mm | 定义分钟(例如:21) |
| ss | 定义秒(例如:40) |
示例
让我们看一个 输入 DatetimeLocal max 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal max</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-max</legend>
<label for="datetimeLocalSelect">Insurance Expiration:
<input type="datetime-local" id="datetimeLocalSelect" value="2019-07-01T23:59:59" max="2019-08-01T23:59:59" disabled>
</label>
<input type="button" onclick="renewInsurance()" value="Renew Insurance">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
function renewInsurance() {
inputDatetimeLocal.max = '2029-07-01T23:59:59';
inputDatetimeLocal.value = inputDatetimeLocal.max;
divDisplay.textContent = 'Renewed Insurance: '+inputDatetimeLocal.value;
}
</script>
</body>
</html>输出
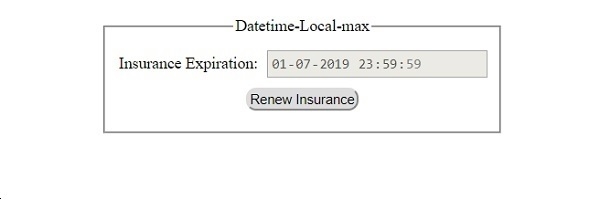
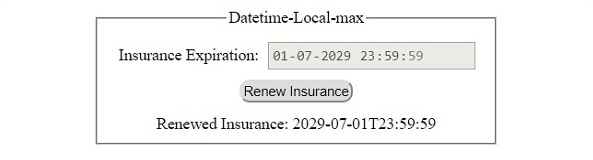
这将产生以下输出 −
点击‘续保’按钮前 −

点击‘续保’按钮后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP