HTML DOM 输入数字最大值属性
HTML DOM 输入数字最大值属性返回和修改 HTML 文档中 type=”number” 类型的输入字段的 max 属性的值。
语法
以下为语法 −
返回最大值
object.max
2. 修改最大值
object.max = “number”
示例
让我们看一个输入数字最大值属性的示例 −
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Input number max/min property Demo</h1>
<p>Enter your roll number (between 1 and 60)</p>
<input type="number" class="numberInput" min="1" max="60">
<button type="button" onclick="showMySelection()" class="btn">Show Roll Number</button>
<div class="show"></div>
<script>
function showMySelection() {
var numberInput = document.querySelector(".numberInput");
var showMsg = document.querySelector(".show");
console.log(numberInput.min,numberInput.max);
if(numberInput.value === ''){
showMsg.innerHTML="Please enter value!!";
} else{
if((numberInput.value <= 1) && (numberInput.value <= 60)){
showMsg.innerHTML = numberInput.value;
} else{
showMsg.innerHTML = "Please enter correct roll number!!";
}
}
}
</script>
</body>
</html>输出
将输出以下结果 −

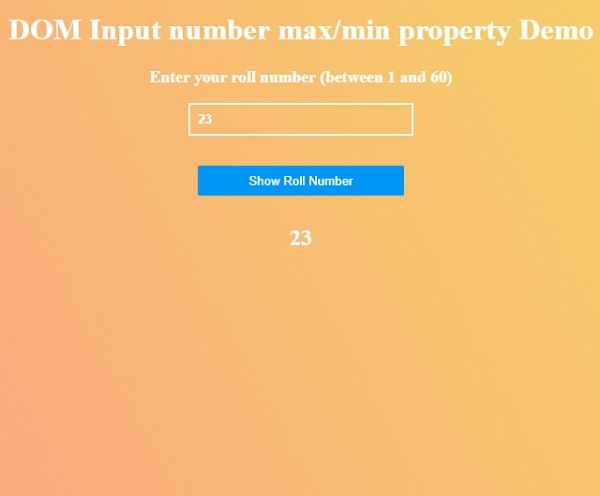
输入 1 到 60 之间的任何学号,然后单击“显示学号”按钮以显示学号。

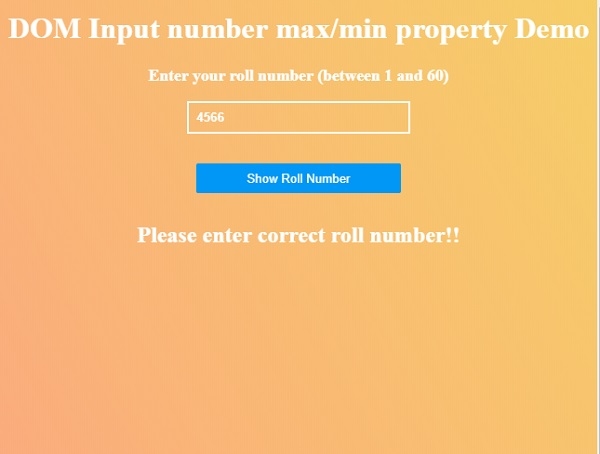
输入范围外的任何学号,然后单击“显示学号”按钮以显示警告消息。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP