HTML DOM Input 周 max 属性
HTML DOM Input 周 max 属性返回/设置 Input 周的 max 特性。
语法
语法如下所示 −
- 返回 string 值
inputWeekObject.max
- 将 max 设置为 string 值
inputWeekObject.max = YYYY-Www
String 值
此处,“YYYY-Www”可以为以下形式 −
| stringValue | 详情 |
|---|---|
| YYYY | 表示年份(例如:2017) |
| W | 它是年份和周的分隔符 |
| ww | 它表示周(例如:52) |
实例
我们来看一个 Input 周 max 属性的实例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Week max</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-max</legend>
<label for="WeekSelect">Ongoing Week:
<input type="week" id="WeekSelect" value="2020-W01" max="2019-W52" disabled>
</label>
<input type="button" onclick="renewInsurance()" value="Renew Insurance">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
divDisplay.textContent = 'Insurance Expired as of: Week'+inputWeek.max.split("-W")[1];
divDisplay.textContent += ' ,'+inputWeek.max.split("-W")[0];
function renewInsurance() {
inputWeek.max = '2029-W52';
divDisplay.textContent = 'Insurance Renewed till: Week'+inputWeek.max.split("-W")[1];
divDisplay.textContent += ' ,'+inputWeek.max.split("-W")[0];
}
</script>
</body>
</html>输出
将生成如下输出 −
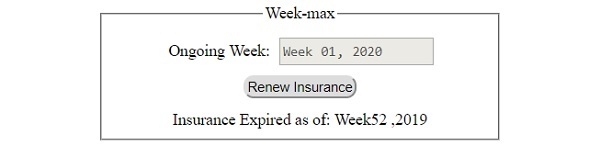
在点击 ‘续期保险’ 按钮之前 −

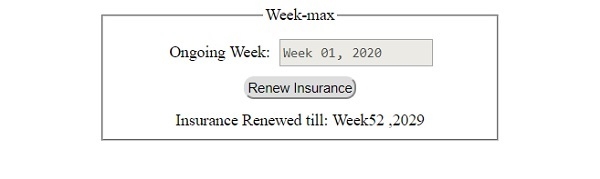
在点击 ‘续期保险’ 按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP