HTML DOM 输入周步骤属性
HTML DOM Input Week step 属性确定仅周的合法间隔期。
语法
语法如下 −
- 返回数字值
inputWeekObject.step
- 将 step 属性设置为数字值
inputWeekObject.step = number
参数
参数number 值 −
| 周 | 只要是正整数,所有值都是合法值 |
示例
让我们看一个输入周步骤属性示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Week step</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-step</legend>
<label for="WeekSelect">Week and Year :
<input type="week" id="WeekSelect">
</label>
<input type="button" onclick="changeStep('2')" value="Step Weeks by 2">
<input type="button" onclick="changeStep('3')" value="Step Weeks by 3">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
function changeStep(myStep) {
inputWeek.step = myStep;
divDisplay.textContent = 'Weeks step: '+inputWeek.step;
}
</script>
</body>
</html>输出
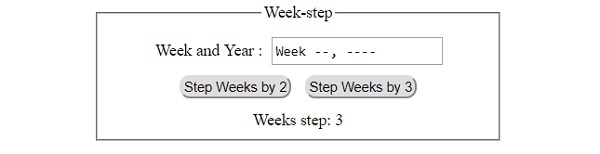
它将产生以下输出 −
点击“按 3 步进星期”按钮 −

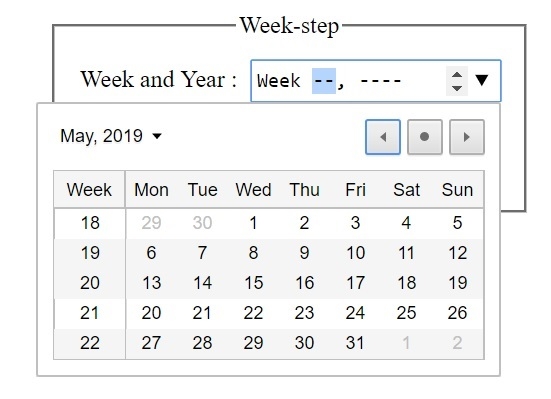
点击“按 3 步进星期”按钮并打开日历 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程语言
C 编程语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP