HTML DOM**input 周禁用属性**
Input Week 禁用属性设置/返回 Input Week 是否已启用或禁用。
语法
以下是语法 −
- 返回布尔值 - true/false
inputWeekObject.disabled
- 将** disabled**设置为 booleanValue
inputWeekObject.disabled = booleanValue
布尔值
在此,“booleanValue”可以是以下内容 −
| booleanValue | 详细信息 |
|---|---|
| True | 它定义了输入周被禁用。 |
| False | 它定义了输入周不被禁用,这也是默认值。 |
示例
让我们看一个Input Week 禁用属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Week Disabled</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-disabled</legend>
<label for="WeekSelect">Sales Target Week:
<input type="week" id="WeekSelect" value="2020-W13" disabled>
</label>
<input type="button" onclick="enableWeekInput()" value="Change Sales Target Week">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
divDisplay.textContent = 'Week Input disabled: '+inputWeek.disabled;
function enableWeekInput() {
inputWeek.disabled = false;
divDisplay.textContent = 'Week Input disabled: '+inputWeek.disabled;
}
</script>
</body>
</html>输出
这会产生以下输出 −
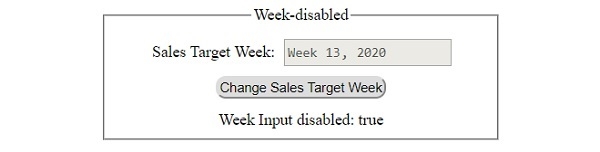
在点击**‘更改销售目标周’**按钮之前 −

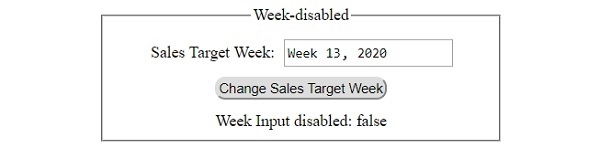
在点击**‘更改销售目标周’**按钮之后 −


广告

 数据结构
数据结构 网络
网络 关系型数据库
关系型数据库 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP