HTML DOM 输入月步属性
HTML DOM 输入月步属性返回并修改 HTML 文档中输入月字段的 step 属性的值。
语法
以下为语法 −
1. 返回步长
object.step
2. 修改步长
object.step = “number”
示例
让我们看一个 HTML DOM 输入月步属性示例 −
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
color:#db133a;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Input month step property Demo</h1>
<p>Hi, Select any month for your holiday</p>
<input type="month" class="monthInput">
<button type="button" onclick="setStep()" class="btn">Step = 3</button>
<button type="button" onclick="getStep()" class="btn">Click me to show step
value</button>
<div class="show"></div>
<script>
function setStep(){
var monthInput = document.querySelector(".monthInput");
monthInput.step="3";
}
function getStep() {
var monthInput = document.querySelector(".monthInput");
var showMsg = document.querySelector(".show");
showMsg.innerHTML = monthInput.step;
}
</script>
</body>
</html>输出
将产生以下输出 −

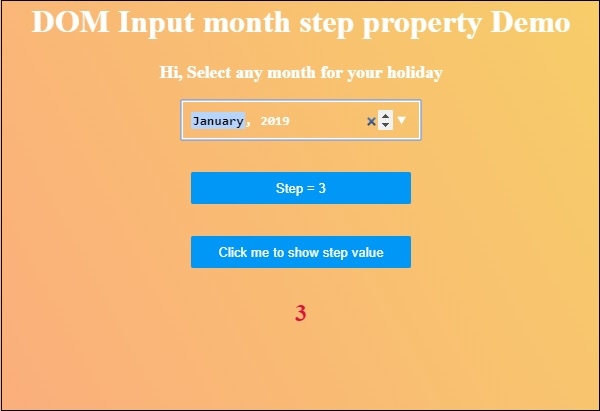
单击“Step=3”按钮,将 set 属性的值设置为 3,然后选择任意月份,然后尝试更改它以了解 set 属性如何运作。



广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP