HTML DOM Input Number step 属性
HTML DOM input number step 属性返回和修改 HTML 文档中数字输入框的步长属性的值。
语法
以下是语法 -
返回步长
object.step
修改步长
object.step = “number”
范例
让我们看一个 HTML DOM input month step 属性的范例 -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
color:#db133a;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Input number step property Demo</h1>
<p>Hi, Enter any number & then try to increment/decrement its value</p>
<input type="number" class="numberInput">
<button type="button" onclick="setStep()" class="btn">Set step to 5</button>
<button type="button" onclick="getStep()" class="btn">Click me to show step value</button>
<div class="show"></div>
<script>
function setStep(){
var numberInput = document.querySelector(".numberInput");
numberInput.step="5";
}
function getStep() {
var numberInput = document.querySelector(".numberInput");
var showMsg = document.querySelector(".show");
showMsg.innerHTML = numberInput.step;
}
</script>
</body>
</html>输出
这将生成如下输出 -

在数字输入框中输入值,然后单击“将步长设为 5”按钮以设置步长=5。

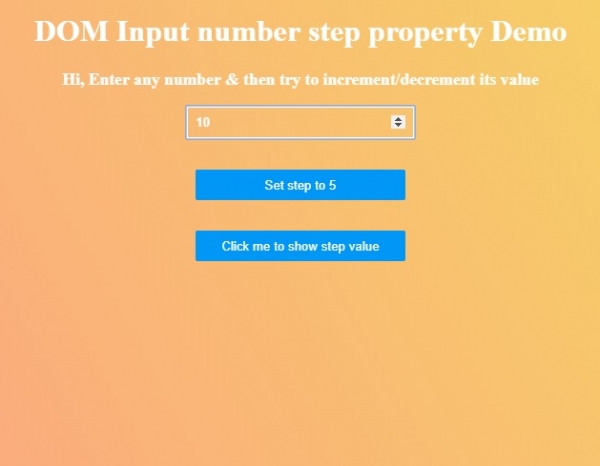
现在,尝试使用向上和向下键来增大/减小其值。

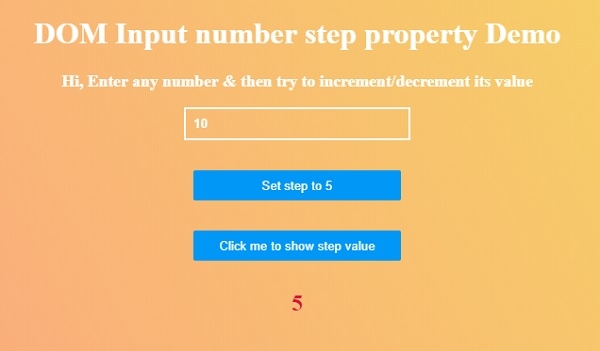
现在,单击“单击以显示步长值”以查看当前步长值。


广告

 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP