HTML DOM 输入周自动对焦属性
输入周自动对焦属性设置/返回在页面加载时是否对输入周聚焦。
语法
语法如下 −
- 返回布尔值 - true/false
inputWeekObject.autofocus
- 将 autofocus 设置为布尔值
inputWeekObject.autofocus = booleanValue
布尔值
这里,“布尔值” 可以是以下值 −
| 布尔值 | 详细信息 |
|---|---|
| 真 | 它定义了在页面加载时自动聚焦输入的内容。 |
| 假 | 这是默认值,并且输入的内容不会自动聚焦。 |
示例
让我们看一个输入周自动对焦属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Week autofocus</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-autofocus</legend>
<label for="WeekSelect">Target Week :
<input type="week" id="WeekSelect" value="2019-W24" autofocus>
</label>
<input type="button" onclick="removeAutofocus()" value="Remove Autofocus">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
divDisplay.textContent = 'Autofocus: '+inputWeek.autofocus;
function removeAutofocus() {
inputWeek.autofocus = false;
divDisplay.textContent = 'Autofocus: '+inputWeek.autofocus;
}
</script>
</body>
</html>输出
这将产生以下输出 −
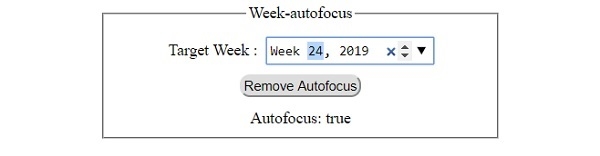
在单击'移除自动对焦'按钮之前 −

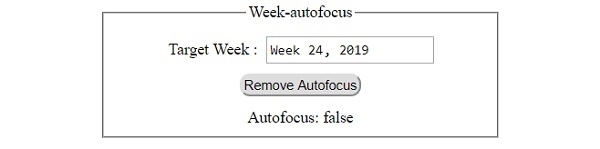
在单击'移除自动对焦'按钮之后 −


广告

 数据结构
数据结构 联网
联网 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP