HTML DOM 输入日期时间本地 readOnly 属性
HTML DOM Input DatetimeLocal readOnly 属性设置/返回 Input DatetimeLocal 是否可修改。
语法
以下是语法 −
- 返回布尔值 - true/false
inputDatetimeLocalObject.readOnly
- 设置 readOnly 为 booleanValue
inputDatetimeLocalObject.readOnly = booleanValue
布尔值
此处,“booleanValue” 可为以下值 −
| booleanValue | 详细信息 |
|---|---|
| true | 它定义 input datetimeLocal 字段为 readOnly(只读)。 |
| false | 它定义 input datetimeLocal 字段不是 readOnly(只读)且可修改。 |
示例
让我们看一个 Input DatetimeLocal readOnly 属性示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal readOnly</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-readOnly</legend>
<label for="datetimeLocalSelect">Examination Slot :
<input type="datetime-local" id="datetimeLocalSelect" value="2019-05-23T12:45">
</label>
<input type="button" onclick="confirmSlotBooking()" value="Confirm Slot">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
divDisplay.textContent = 'Slot Confirmed: '+inputDatetimeLocal.readOnly;
function confirmSlotBooking() {
inputDatetimeLocal.readOnly = true;
divDisplay.textContent = 'Slot Confirmed: '+inputDatetimeLocal.readOnly+', Your Slot: '+inputDatetimeLocal.value;
}
</script>
</body>
</html>输出
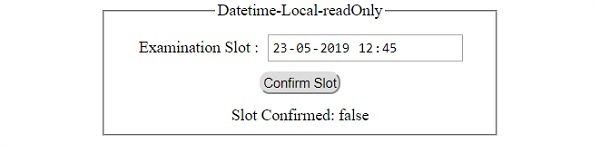
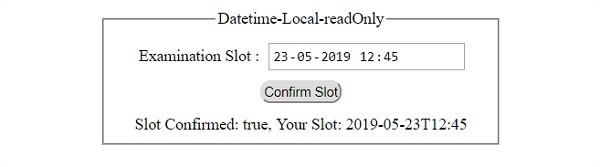
这将产生以下输出 −
在点击“确认时间段”按钮之前 −

在点击“确认时间段”按钮之后 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP