HTML DOM 输入时间 name 属性
HTML DOM 输入时间 name 属性返回一个字符串,该字符串显示输入时间 name 属性的值。用户还可以将其设置为一个新的字符串。
语法
以下为语法 -
- 返回字符串值
inputTimeObject.name
- 将 name 属性设置为一个字符串值
inputTimeObject.name = ‘String’
示例
让我们看一个 Input Time name 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<title>Input Time name</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-name</legend>
<label for="TimeSelect">Appointment at Stephan:</label>
<input type="time" name="Stephan" id="TimeSelect" value="18:00">
<input type="button" onclick="changeMeeting()" value="Confirm">
<input type="button" onclick="changeName()" value="Book at Dorcel's">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var labelDisplay = document.getElementsByTagName("label")[0];
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
function changeMeeting() {
if(inputTime.name === 'Stephan')
divDisplay.textContent = 'Stephan Hospital is closed today';
else
divDisplay.textContent = 'Appointment at Dorcel Hospital fixed at: '+inputTime.value;
}
function changeName(){
inputTime.name = 'Dorcel';
labelDisplay.textContent = 'Appointment at '+inputTime.name+': ';
}
</script>
</body>
</html>输出
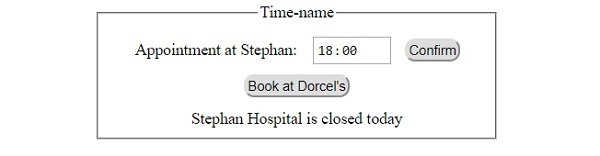
这将产生以下输出 -
点击 “确定” 按钮之后 -

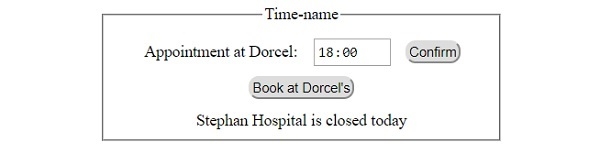
点击 “在 Dorcel 预订” 按钮之后 -

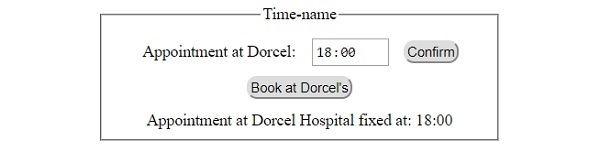
设置 name 属性为其他名称后点击 “确定” 按钮 -


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP