HTML DOM 输入时间最小值属性
HTML DOM 输入时间的最小值属性返回/设置输入时间最小值特性。
语法
语法如下 −
- 返回字符串值
inputTimeObject.min
- 将最大值设置为字符串值
inputTimeObject.min = hh:mm:ss.ms
字符串值
这里,“hh:mm:ss.ms”可以表示以下内容 −
| stringValue | 详细信息 |
|---|---|
| hh | 它定义小时值(例如:18) |
| mm | 它定义分钟值(例如:59) |
| ss | 它定义秒值(例如:00) |
| ms | 它定义毫秒值(例如:700) |
示例
让我们看一个输入时间最小值属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Time min</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-min</legend>
<label for="TimeSelect">Time Elapsed:
<input type="time" id="TimeSelect" value="00:00:00" min="01:30:00">
</label>
<input type="button" onclick="getElapsedTime()" value="Confirm">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
divDisplay.textContent = 'Minimum wait time: '+inputTime.min;
function getElapsedTime() {
if(inputTime.value >= inputTime.min)
divDisplay.textContent = 'You can leave exam hall now, as you have waited for: '+inputTime.value;
else
divDisplay.textContent = 'You cannot leave exam hall before: '+inputTime.min;
}
</script>
</body>
</html>输出
它将产生以下输出 −
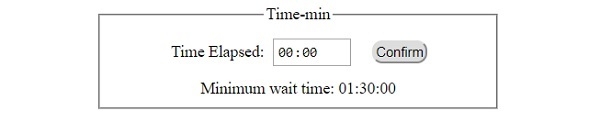
在点击“确认”按钮之前 −

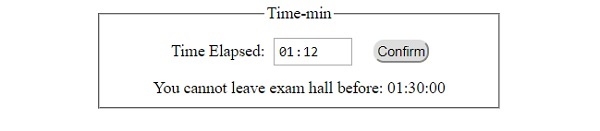
在点击“确认”按钮(使用了无效的时间字段)后 −

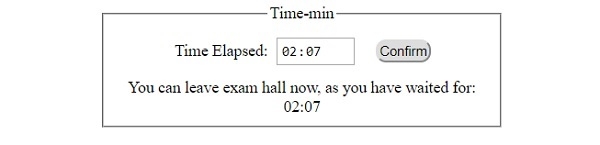
在点击“确认”按钮(使用了有效的时间字段)后 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言
C 语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP