HTML DOM 输入范围的最小属性
用于设置或获取范围滑块控件的 min 属性值的 HTML DOM 输入范围 min 属性。该属性用于指示滑块控件的最小值,经常与 min 属性一起使用,在滑块可以移动的最小值和最大值之间创建一个值范围。
语法
以下是语法 −
设置范围的最小值属性 −
rangeObject.min = number
在这里,数字表示滑块的最小控制值。
示例
让我们看一个输入范围 min 属性的示例 −
<!DOCTYPE html>
<html>
<body>
<h1>Range min property</h1>
<form>
VOLUME <input type="range" id="RANGE1" name="VOL" min="15">
</form>
<p>Get the minimum value for the above slider by clicking the below button.</p>
<button type="button" onclick="minVal()">GET MIN</button>
<p id="Sample"> </p>
<script>
function minVal() {
var R=document.getElementById("RANGE1").min;
document.getElementById("Sample").innerHTML = "The minimum value for this range slider is "+R;
}
</script>
</body>
</html>输出
这将生成以下输出 −

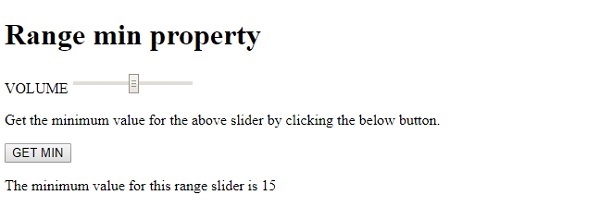
点击获取最小值按钮 −

在上面的示例中 −
我们创建了一个 input 域,该域包含在一个 type=“range”、id=“RANGE1”、name=“VOL” 的表单中,并且 min 属性值设置为 15 −
<form> VOLUME <input type="range" id="RANGE1" name="VOL" min="15"> <form>
然后,我们创建了一个获取最小值按钮,当用户单击该按钮时,它将执行 minVal() 方法 −
<button type="button" onclick="minVal()">GET MIN</button>
minVal() 方法使用 getElementById() 方法获取 input 域,该域具有类型范围并获取其 min 属性值。返回的值表示滑块可以具有的最小值,然后分配给变量 R。然后,使用其 innerHTML 属性将此值显示在 id 为“Sample”的段落中 −
function minVal() {
var R= document.getElementById("RANGE1").min;
document.getElementById("Sample").innerHTML = "The minimum value for this range slider is "+R;
}

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程语言
C 编程语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP