HTML DOM 输入提交表单属性
HTML DOM 输入提交表单属性用于返回包含指定的提交按钮的表单引用。如果提交按钮在表单外部,它将仅返回 NULL。此属性是只读属性。
语法
下面是输入提交表单属性的语法 -
submitObject.form
示例
让我们看一个输入提交表单属性的示例 -
<!DOCTYPE html>
<html>
<body>
<h1>Input submit form Property</h1>
<form action="Sample_page.php" id="FORM_1" style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id=“Loc”> <br><br>
<input type="submit" id="SUBMIT1">
</form>
<p>Get the form id by clicking on the below button</p>
<button type="button" onclick="formId()">GET FORM</button>
<p id="Sample"></p>
<script>
function formId() {
var P=document.getElementById("SUBMIT1").form.id;
document.getElementById("Sample").innerHTML = "The id of the form containing the submit
button is: "+P ;
}
</script>
</body>
</html>输出
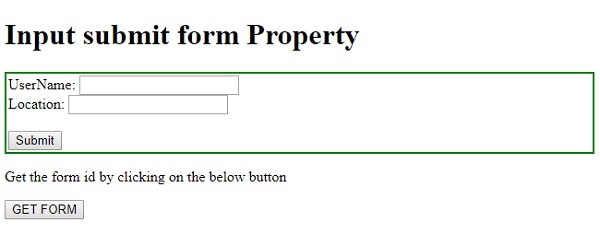
这将产生以下输出 -

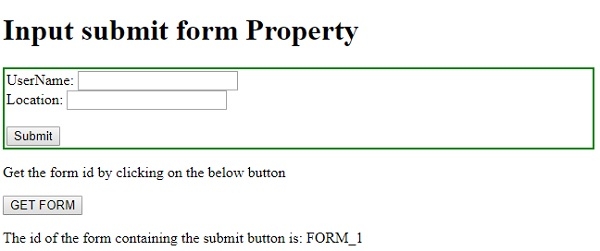
单击 GET FORM -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP