HTML DOM 输入提交类型属性
HTML DOM 输入提交类型属性与具有 type=”submit” 的输入元素相关联。它总是会为输入提交元素返回提交。
语法
以下是对提交类型属性的语法 −
submitObject.type
示例
我们来看一个提交类型属性的示例 −
<!DOCTYPE html>
<html>
<body>
<h1>Input range type Property</h1>
<form>
VOLUME <input type="range" id="RANGE1" name="VOL">
</form>
<p>Get the above input element type by clicking the below button</p>
<button type="button" onclick="rangeType()">GET Type</button>
<p id="Sample"></p>
<script>
function rangeType() {
var P=document.getElementById("RANGE1").type;
document.getElementById("Sample").innerHTML = "The type for the input field is: "+P ;
}
</script>
</body>
</html>输出
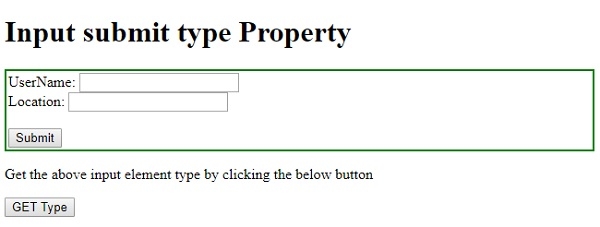
这将生成以下输出 −

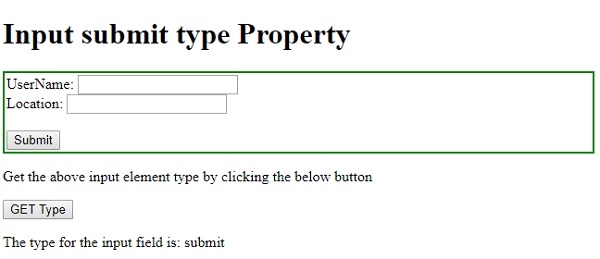
点击“获取类型”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP