HTML DOM 输入 文件上传文件属性
HTML DOM FileUpload 文件属性返回一个 FileList 对象,其中包含文件上传按钮选择的所有文件。
语法
以下为语法 −
object.files
示例
让我们看一个 FileUpload 文件属性的示例 −
<!DOCTYPE html>
<html>
<head>
<style>
body{
text-align:center;
background-color:#52B2CF;
color:#fff;
}
.btn{
background-color:coral;
border:none;
height:2rem;
border-radius:50px;
width:60%;
margin:1rem auto;
display:block;
color:#fff;
outline:none;
}
.show{
font-size:1.2rem;
color:#fff;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM FileUpload files Property Example</h1>
<p>Select some files</p>
<input type="file" class="file-upload-btn" multiple>
<button onclick = "showFiles()" class = "btn">Click me to see all selected file</button>
<div class="show"></div>
<script>
function showFiles() {
var fileBtn = document.querySelector(".file-upload-btn");
var showMsg = document.querySelector(".show");
showMsg.innerHTML='';
if(fileBtn.files.length === 0){
showMsg.innerHTML = "Please select at least one file!!";
} else {
showMsg.innerHTML = "You selected these files:";
for(let i=0;i<fileBtn.files.length;i++) {
showMsg.innerHTML += '<p>' + fileBtn.files[i].name + '<p>';
}
}
}
</script>
</body>
</html>输出
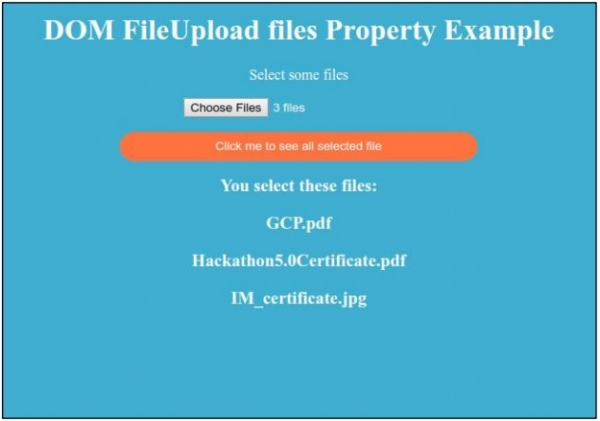
这将产生如下输出 −

单击“点击我查看所有选择的文件”按钮以显示所有选择的文件。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP