HTML DOM Button disabled 属性
HTML DOM Button disabled 属性与 <button> 元素的 disabled 属性相关联。button disabled 属性用于设置或返回给定的按钮是否禁用。它用于禁用按钮,以便用户不能再与指定元素交互。默认情况下,在 Web 浏览器中设置 disabled 属性将使按钮变为灰色。
语法
以下为语法 −
设置 disabled 属性 −
buttonObject.disabled = true|false
此处,true|false 指定是否应禁用给定的输入按钮。
- True − 禁用按钮。
- False − 不会禁用按钮。
我们来看看 button disable 属性示例 −
示例
<!DOCTYPE html>
<html>
<body>
<button id="Button1">BUTTON</button>
<p>Click the below button to disable the above button.</p>
<button onclick="buttonDis()">CLICK IT</button>
<p id="Sample">
<script>
function buttonDis() {
document.getElementById("Button1").disabled = true;
var x=document.getElementById("Button1").disabled;
document.getElementById("Sample").innerHTML = "Button disabled is "+x;
}
</script>
</body>
</html>输出
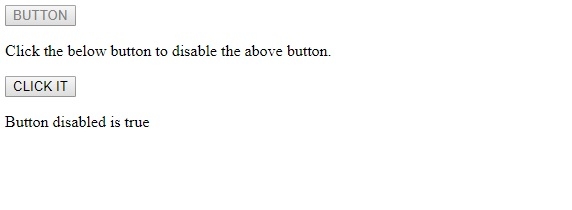
这将产生以下输出 −

单击 CLICK IT 按钮 −

在上面的示例中 −
我们创建了一个 id 为 “Button1” 的按钮,该按钮默认启用。
<button id="Button1">BUTTON</button>
然后我们创建了 CLICK IT 按钮,用于单击时执行 buttonDis() 方法。
<button onclick="buttonDis()">CLICK IT</button>
buttonDis() 方法通过其 id “button1” 获取按钮元素,并将其上的 disabled 属性设置为 true。禁用按钮后,其 disabled 值(true 或 false)将被赋值给变量 x,并显示在 id 为 “Sample” 的段落中
function buttonDis() {
document.getElementById("Button1").disabled = true;
var x=document.getElementById("Button1").disabled;
document.getElementById("Sample").innerHTML = "Button disabled is "+x;
}

广告

 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP