如何在 JavaScript 中创建一个常量数组?我们可以更改它的值吗?说明。
要在 JavaScript 中创建一个常量数组,我们需要在数组名称前写 const。可以重新分配各个数组元素,但不能重新分配整个数组。
以下是在 JavaScript 中创建常量数组的代码。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Const array in JavaScript</h1>
<div class="sample"></div>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to change array values and reassign the array later
</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resEle = document.querySelector(".result");
const arr = [22, 33, 44, 55];
sampleEle.innerHTML = "Original Array = " + arr;
document.querySelector(".Btn").addEventListener("click", () => {
(arr[0] = 44), (arr[1] = 99), (arr[2] = 0);
resEle.innerHTML += "Changing array elements value" + arr + '<br>';
try {
arr = [11, 11, 11, 11];
}
catch (err) {
resEle.innerHTML += "Trying to reassign const array = " + err;
}
});
</script>
</body>
</html>输出
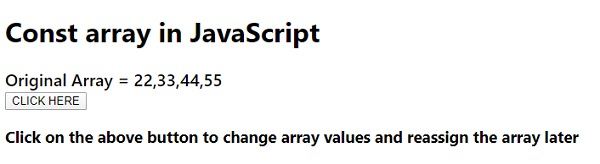
以上代码将产生以下输出 −

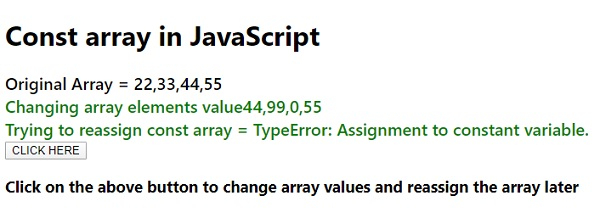
点击“单击此处”按钮后 −


广告

 数据结构
数据结构 网络技术
网络技术 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP